To make a horizontal ListView in Flutter, just set its scrollDirection property to Axis.horizontal, like this:
ListView(
scrollDirection: Axis.horizontal,
children: [],
)Example 1
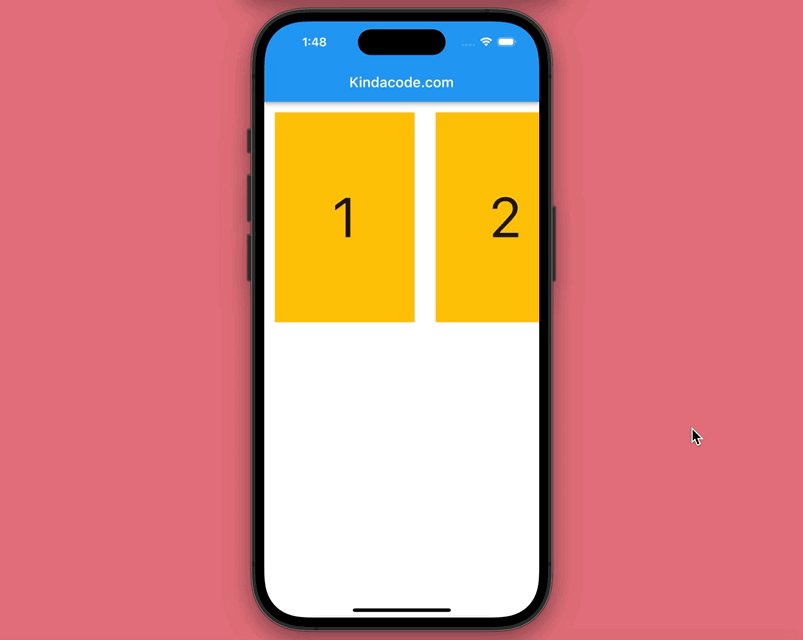
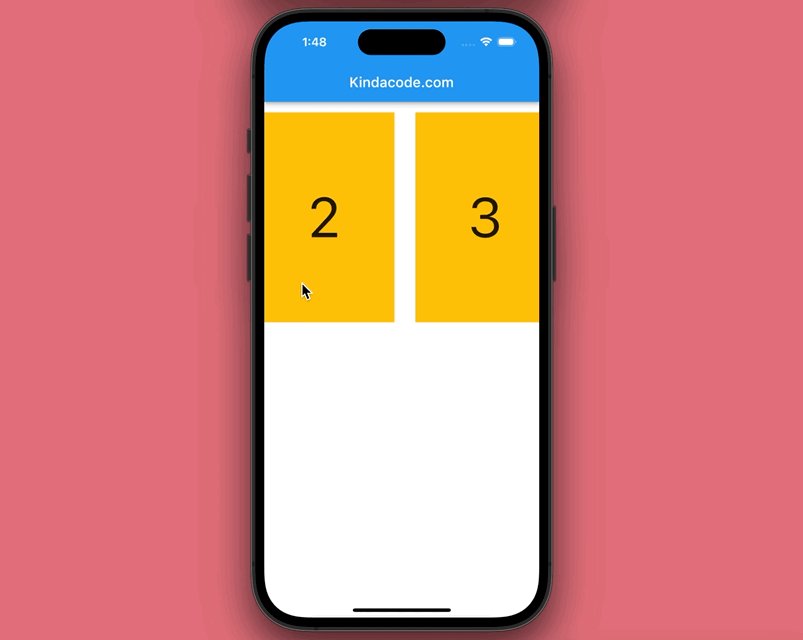
Preview:

The code:
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Hide the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: SizedBox(
width: double.infinity,
height: 330,
// implement ListView
child: ListView(
// make it horizontal
scrollDirection: Axis.horizontal,
children: [
Container(
margin: const EdgeInsets.all(15),
width: 200,
height: 300,
color: Colors.amber,
alignment: Alignment.center,
child: const Text(
'1',
style: TextStyle(fontSize: 80),
)),
Container(
margin: const EdgeInsets.all(15),
width: 200,
height: 300,
color: Colors.amber,
alignment: Alignment.center,
child: const Text(
'2',
style: TextStyle(fontSize: 80),
)),
Container(
margin: const EdgeInsets.all(15),
width: 200,
height: 300,
color: Colors.amber,
alignment: Alignment.center,
child: const Text(
'3',
style: TextStyle(fontSize: 80),
)),
Container(
margin: const EdgeInsets.all(15),
width: 200,
height: 300,
color: Colors.amber,
alignment: Alignment.center,
child: const Text(
'4',
style: TextStyle(fontSize: 80),
)),
Container(
margin: const EdgeInsets.all(15),
width: 200,
height: 300,
color: Colors.amber,
alignment: Alignment.center,
child: const Text(
'5',
style: TextStyle(fontSize: 80),
)),
Container(
margin: const EdgeInsets.all(15),
width: 200,
height: 300,
color: Colors.amber,
alignment: Alignment.center,
child: const Text(
'6',
style: TextStyle(fontSize: 80),
)),
],
),
));
}
}Example 2: Using ListView.builder
Preview:

The code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Hide the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
// Generating dummy data
final List myData = List.generate(100, (index) => 'Item $index');
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: SizedBox(
width: double.infinity,
height: 330,
// Using ListView.builder
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: myData.length,
// list item builder
itemBuilder: (BuildContext ctx, index) {
return Container(
key: ValueKey(myData[index]),
margin: const EdgeInsets.all(15),
color: Colors.blue,
width: 150,
alignment: Alignment.center,
child: Text(
myData[index],
style: const TextStyle(color: Colors.white, fontSize: 30),
),
);
},
)));
}
}Further reading:
- Flutter: ListView Pagination (Load More) example
- Flutter SliverList – Tutorial and Example
- Flutter AnimatedList – Tutorial and Examples
- Flutter: Scrolling to a desired Item in a ListView
- Flutter: SliverGrid example
- Flutter: GridPaper example
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.