Using Switch component in React Native (with Hooks)
In React Native, Switch is a built-in controlled component that renders a boolean input. It lets a user turn on or off some functionalities or select between two options (you can see it in the Settings…
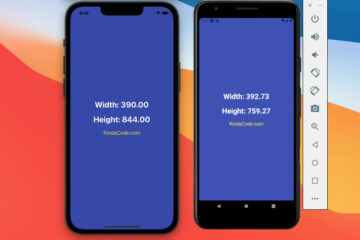
How to Get the Window Width & Height in React Native
This article shows you how to determine the window size (width and height of the current viewport) in React Native. Without any further ado (like talking about the history of React Native or Javascript), let’s move…
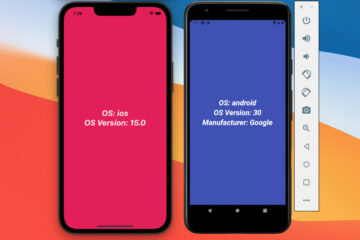
How to Get Platform Information in React Native
In this article, we will explore how to retrieve information about the platform your React Native is running on. This information includes OS, OS version, and many more helpful things. At first, we will have a…
React Native: Make a Button with a Loading Indicator inside
This article walks you through a complete example of implementing a button with a loading indicator inside. We will write code from scratch with only the built-in components of React Native including TouchableOpacity, ActivityIndicator, View, etc….
Using AsyncStorage in React Native: CRUD Example
In React Native, AsyncStorage is a great solution to locally save a small or medium amount of data on the user’s device like authentication information, app settings, etc. It’s worth noting that AsyncStorage only accepts string…
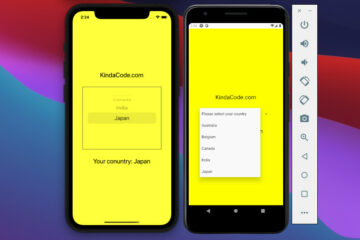
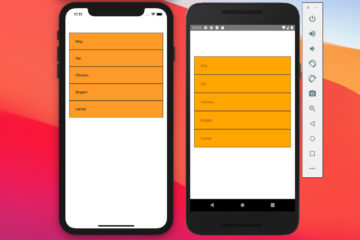
How to Implement a Picker in React Native
In the old days, React Native core supports a built-in Picker component, but it is now deprecated, and you should no longer import it into your code. The replacement we use nowadays is the @react-native-picker/picker package. Installation If…
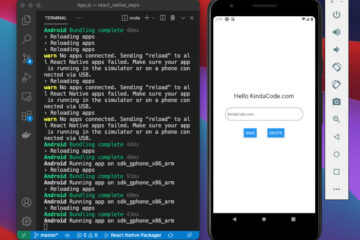
React Native – How to Update Expo SDK
This short and concise article guides you through upgrading your Expo SDK. Make sure you read the Expo changelogs carefully to know whether there are breaking changes. Updating Node.js To avoid unexpected errors, you should use…
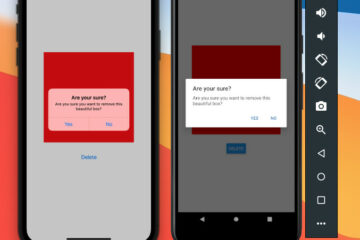
How to Create a Confirm Dialog in React Native
In many cases, you will need to implement a confirm dialog to let the user confirm that they are sure they want to perform an action. This helps prevent consequences when a user accidentally clicks the…
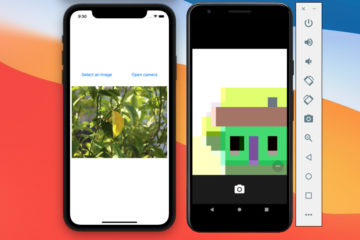
Using Image Picker and Camera in React Native (Expo)
This article shows you how to implement an image picker in a React Native project based on Expo SDK. Example Preview The app we are going to build together is quite simple. It only contains 2…
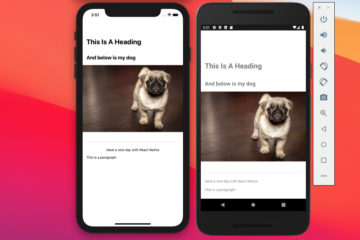
How to render HTML content in React Native
There are times when you need to render HTML in React Native, such as when you are making a news app with articles fetched from APIs provided by a backend shared with another website. There are…
React Native FlatList: Tutorial and Examples
React Native core provides many built-in components that can help us create native mobile applications for Android and iOS. In this article, we’ll have a look at the FlatList component and walk through 2 complete examples…
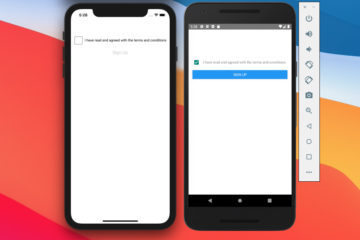
Working with CheckBox in React Native
This article shows you a couple of different ways to implement checkboxes in React Native applications. For Expo-based projects, you should use the expo-checkbox package. For React Native CLI projects, you can use the @react-native-community/checkbox library…