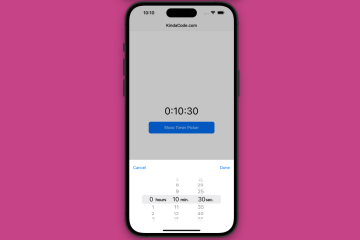
Flutter CupertinoTimerPicker: Tutorial & Example
In Flutter, the CupertinoTimerPicker widget is used to display an iOS-style countdown timer picker. It shows a countdown duration with hour, minute, and second spinners. The duration is bound between 0 and 23 hours 59 minutes…
Dart: 2 Ways to Convert an Object to JSON
This succinct, straight-to-the-point article will walk you through a couple of different ways to turn an object (class instance) to JSON in Dart (and Flutter as well). Let’s begin! Using self-written code This approach involves manually…
Dart Map.putIfAbsent() method (explained with examples)
This concise article is about the Map.putIfAbsent() method in the Dart programming language. The Fundamentals The purpose of the Map.putIfAbsent() method is to look up the value of a key in a map or add a…
How to Merge 2 Maps in Dart (3 Approaches)
When working with Dart and Flutter, there might be times when you need to merge two maps, such as: This concise, exampled-base article will walk you through a couple of different approaches to merging two given…
Dart: 2 Ways to Find Common Elements of 2 Lists
Common (mutual) elements of two lists are the values or items that exist in both lists, appearing in each list at least once. These elements are shared or overlapping between the two lists. This succinct, example-based…
Dart: Remove Consecutive White Spaces from a String (3 Ways)
Consecutive white spaces in a string are multiple continuous spaces, tabs, or other whitespace characters appearing one after the other without any non-whitespace characters in between. In the vast majority of cases, you’ll only need a…
Dart map() Method: Explained with Examples
A Brief Overview In Dart (and Flutter), the map() method is used to transform each element of an iterable (such as a list, a set, or a map) into a new element according to a given function, and return…
Dart: How to Convert a List/Map into Bytes
Bytes are units of digital information that represent binary data. A byte consists of eight bits, which are either 0 or 1. This concise, example-based article will show you how to convert a list or a…
Using Switch-Case-Default in Dart & Flutter (4 Examples)
Overview In Dart and Flutter, the switch…case…default statement is used to avoid the long chain of the if-else statement. It is a simplified form of a nested if-else statement. The value of a variable is compared…
Using Try-Catch-Finally in Dart (3 examples)
Overview In Dart and many other programming languages, the purpose of the try/catch/finally statement is to handle errors and exceptions that may occur during the execution of a program. Errors are problems that prevent the program…
6 Ways to iterate through a list in Dart and Flutter
Iterating through a list is an essential skill in programming because it allows you to access and manipulate each element of the list in a sequential manner. This straightforward, example-based article will walk you through several…
Using List.filled() in Dart and Flutter (with examples)
Overview In Dart and Flutter, the List.filled() constructor is used to create a fixed-length list of the given length, and initialize the value at each position with a given fill value. This can be helpful when…