2 Ways to Cancel a Request in Axios
This concise and straight-to-the-point article shows you 2 distinct ways to cancel a recently sent request in Axios. Without any further ado, let’s get started. Using AbortController If you’re developing a project with a new version…
Axios: How to Set Timeouts for Requests
In Axios, the default timeout is 0. This quick and straightforward article shows you a few ways to set custom timeouts when making HTTP requests with Axios. Set Timeout for a single Request You can set…
React: How to Upload Multiple Files with Axios
This concise and at-a-glance article shows you how to upload multiple files in React with the help of Axios. The job isn’t too gargantuan and can be done in a few simple steps below (you’ll see…
Axios: Set Headers in GET/POST Requests
This quick and straight-to-the-point article shows you how to set headers when sending GET and POST requests with Axios. Without any further ado (like talking about what Axios is or rambling about its history), let’s get…
Axios: Passing Query Parameters in GET/POST Requests
This quick and at-a-glance article shows you how to pass query parameters in a GET or POST request when using Axios, a very popular Javascript HTTP library. Passing Query Params in a GET Request Axios syntax…
React: Using inline styles with the calc() function
This short and straightforward article shows you how to use the CSS calc() function when using inline styles in React. Overview The calc() function calculates the value for a property (addition, subtraction, multiplication, and division operations):…
React: Create an Animated Side Navigation from Scratch
Introduction In modern web apps built for both desktops and mobile devices, side navigation menus are often used for their convenience. These side navigation menus can be opened or closed by the user, thus saving space…
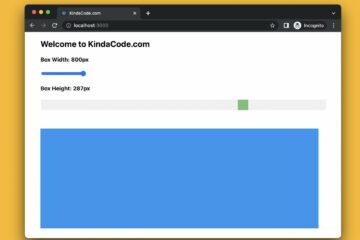
Using Range Sliders in React: Tutorial & Example
This succinct, practical article shows you how to implement and customize range sliders in React. Everything will be made from scratch without using any third-party libraries. I won’t waste your time and bore you with little-meaning…
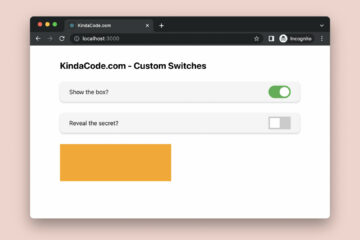
React: Create a Reusable Switch/Toggle Component
In web and mobile apps, a switch or a toggle lets users choose between a pair of opposing states, like ON and OFF, LIGHT and DARK, ACTIVE and INACTIVE, using a different appearance to indicate each…
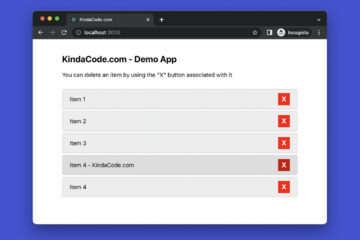
React: Removing Items from a List (Full Example)
When developing web apps with React, there are innumerable cases where we have to render a list of things, such as a list of users, a list of tasks, a list of products, etc. In these…
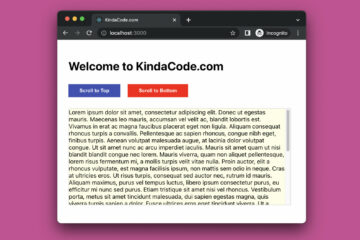
React: Programmatically Scroll to Bottom/Top of a Div
This concise and practical article shows you how to programmatically scroll to the bottom or to the top of a scrollable div element in React. The TL;DR Here is the process that we will go through:…
React: Update Arrays and Objects with the useState Hook
This practical and straight-to-the-point article shows you how to update objects and arrays in the state in React correctly. We’ll use the useState hook and functional components. Without any further ado, let’s get started. The TLDR…