Tailwind CSS: Grid examples (with explanations)
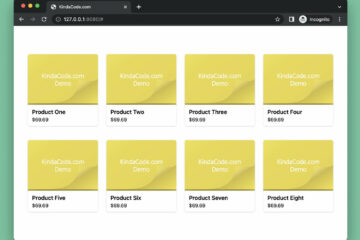
Tailwind CSS provides grid utilities that are handy for creating responsive layouts with rows and columns. This tutorial article walks you through a couple of examples of using Tailwind’s grid system in action. A Brief Overview…
How to Create an Affix/Sticky Navbar with Bootstrap 5
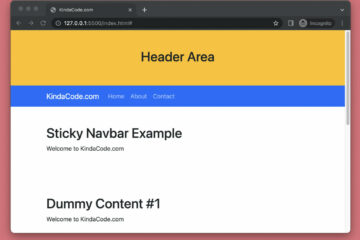
A sticky navbar (or an affix navbar) is a navbar that fixates to the top of the page when you scroll past it. This practical article walks you through a complete example of creating a navbar…
Tailwind CSS: How to Create Tooltips
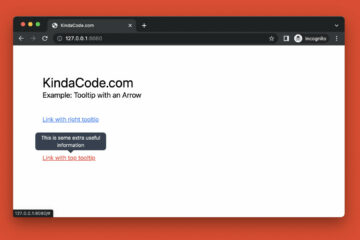
A tooltip is a simple text popup tip that will be shown when the user’s mouse hovers over an element and is hidden when the mouse leaves. This succinct article walks you through a complete example…
Tailwind CSS: Create Toggle Switches without Javascript
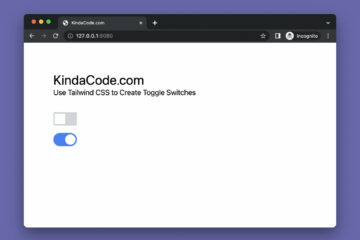
This practical article shows you how to create a toggle switch by using Tailwind CSS. No Javascript or any other libraries are required. Let’s see the code and discover the trick behind the scene. Example Preview…
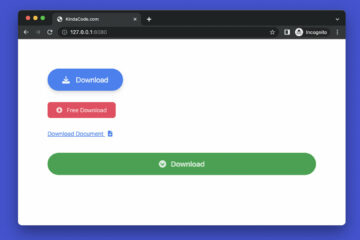
Tailwind CSS + Font Awesome: Download Button Examples
In this tutorial, you’ll learn how to implement various kinds of download buttons with Tailwind CSS and Font Awesome icons (if this is the first time you use Font Awesome, see this article Using Tailwind CSS…
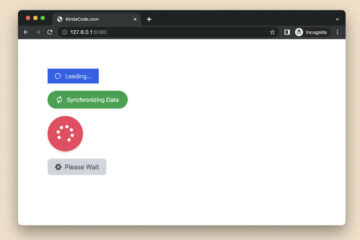
Tailwind CSS + Font Awesome: Loading Button Examples
This practical article shows you how to create common kinds of loading buttons by making use of Tailwind CSS and Font Awesome icons: Rectangular Loading Button Rounded Loading Button Circle Loading Button Disabled Loading Button if…
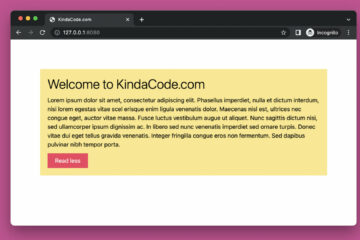
Tailwind CSS: Creating a Read More/Read Less Button
In this tutorial, we’ll go over a full example of creating a Read More/Read Less button by using Tailwind CSS in combination with a few lines of vanilla Javascript. Preview The demo webpage we’re going to…
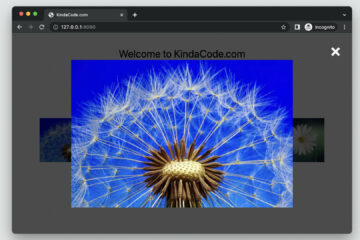
Tailwind CSS: How to Create Image Modals (Image Lightboxes)
This practical article walks you through a complete example of creating image modals (image lightboxes) with Tailwind CSS and pure Javascript (it’s totally fine if you don’t have much experience with this programming language). Example Preview…
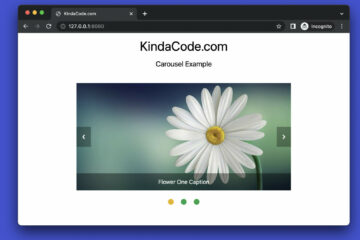
Tailwind CSS: Create an Image Carousel/Slideshow
This tutorial walks you through a practical example of creating an image carousel (or slideshow) with Tailwind CSS and a little vanilla Javascript (only a few lines). No more rambling, let’s get started. Example Preview The…
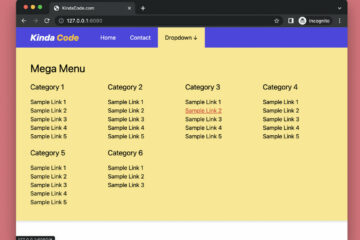
Tailwind CSS: How to Create a Mega Menu
A mega menu, as its name implies, is a very large menu with a full-screen width (or nearly so) and containing lots of links, often dropped down when the user hovers or clicks on an element…
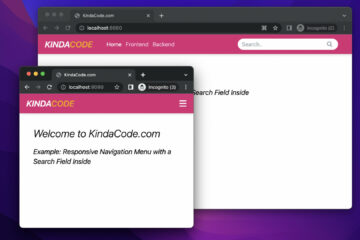
Tailwind CSS: Create a Responsive Navbar with a Search Box
This tutorial walks you through a complete example of creating a typical responsive navigation menu bar with logo, links, and a search box inside. We’ll use Tailwind CSS, Font Awesome (to add some icons), and a…
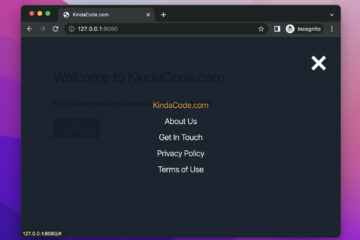
Tailwind CSS: How to Create a Full-Screen Overlay Menu
A full-screen overlay menu has a fixed position as well as full-screen width and height. It stays over other elements of the webpage. However, a full-screen overlay menu is hidden by default and only shows up…