
This article walks you through an end-to-end example of adding a custom 404 (also known as Not Found or No Match) route to a React application that uses React Router 6 (the latest version).
Table of Contents
Overview
In React Router 6 and newer, you can use a Route component with path=”*” to create a 404 route, like this:
<BrowserRouter>
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/contact" element={<ContactPage />} />
{/* 404 rounte */}
<Route path="*" element={<NotFoundPage />} />
</Routes>
</BrowserRouter>For more clarity, please see the example below.
The Complete Example
App Preview
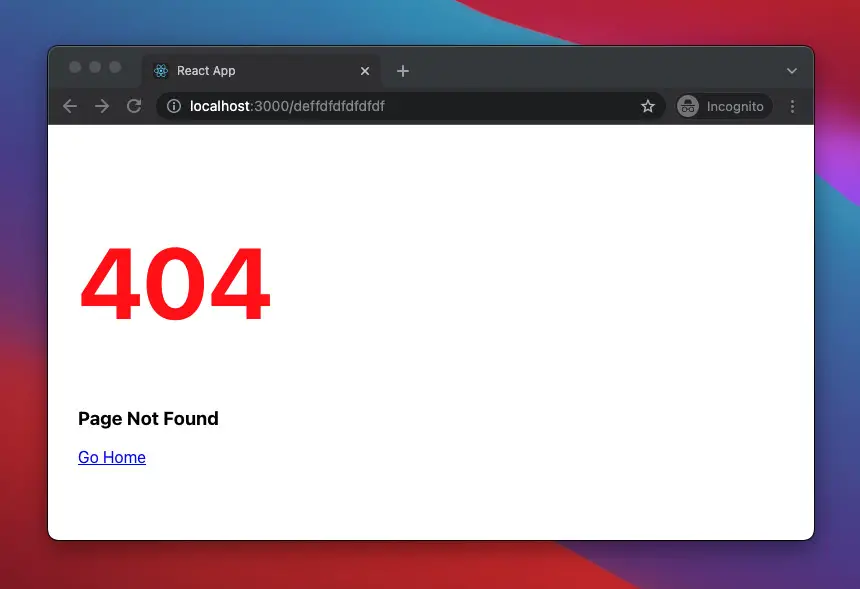
The app we are going to build contains 2 real pages: HomePage and ContactPage. On HomePage, there are some links that let a user navigate to some other routes.
- If the user clicks a link whose target route doesn’t exist, our 404 error page will show up.
- If the user types the wrong address in the browser’s address bar, our 404 page will appear.
For more convenience, the 404 page also provides a link to help the user quickly go back to HomePage.
A demo is worth more than a thousand words:
The Code
Install React Router:
npm i react-router-domThe full source code with explanations in App.js (we don’t care about other files):
// App.js
import React from "react";
// import things from react-router-dom
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
function App() {
return (
<BrowserRouter>
<div style={{ padding: 30 }}>
<Routes>
{/* 404 rounte */}
<Route path="*" element={<NotFoundPage />} />
<Route path="/" element={<HomePage />} />
<Route path="/contact" element={<ContactPage />} />
</Routes>
</div>
</BrowserRouter>
);
}
// HomePage
const HomePage = () => {
return (
<div>
<h1>Home Page</h1>
<hr />
<p>
{/* This rounte exists */}
<Link to="/contact">Contact Page (this is a working route)</Link>
</p>
<p>
{/* This rounte doesn't exist thus you will end up on the 404 page */}
<Link to="/terms-of-service">
Terms of Service (this route doesn't exist)
</Link>
</p>
<p>
{/* This rounte doesn't exist thus you will end up on the 404 page */}
<Link to="/something-else">Kitty Puppy (this is a non-exist page)</Link>
</p>
</div>
);
};
// Contact
const ContactPage = () => {
return (
<div>
<h1>Contact Page</h1>
</div>
);
};
// A custom 404 page
const NotFoundPage = () => {
return (
<div>
<h1 style={{ color: "red", fontSize: 100 }}>404</h1>
<h3>Page Not Found</h3>
<p>
<Link to="/">Go Home</Link>
</p>
</div>
);
};
export default App;Here’s my package.json:
{
"name": "kindacode-example",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-device-detect": "^2.2.2",
"react-dom": "^18.2.0",
"react-router-dom": "^6.6.1",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}Conclusion
You’ve learned how to implement a 404 page with React Router v6. This knowledge can help boost the user experience of your React app. If you’d like to explore more new and fascinating stuff about modern React development, take a look at the following articles:
- React Router: Passing Data (States) through Links
- React Router: 3 Ways to Disable/Inactivate a Link
- React Router: How to Highlight Active Link
- React + TypeScript: Re-render a Component on Window Resize
- React + TypeScript: Handling onScroll event
- Best Open-Source HTTP Request Libraries for React
You can also check our React category page and React Native category page for the latest tutorials and examples.