These days, React.js is the world’s most popular Javascript web frontend framework, and you can see a huge number of tech giants using it for their products, including Facebook, Instagram, Netflix, and Shopee.
With the rapid growth of React and its community of users, there is a growing range of support libraries, especially the UI Component libraries. These libraries save us a lot of time and effort when building beautiful, modern React apps. They provide many out-of-the-box components, such as icon sets, buttons, date time pickers, form elements, calendars, menus, pagination, cards, and many more.
This article will cover the most popular React UI libraries nowadays, based on the number of stars each of them received from GitHub users.
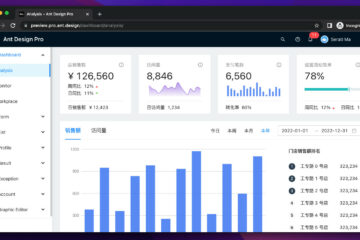
Ant Design
Overview:
- GitHub stars: 90k+
- NPM weekly downloads: 1.4m – 1.6m
- License: MIT
- Written in: TypeScript, Javascript, Less
- Links: GitHub repo | NPM page | Official website
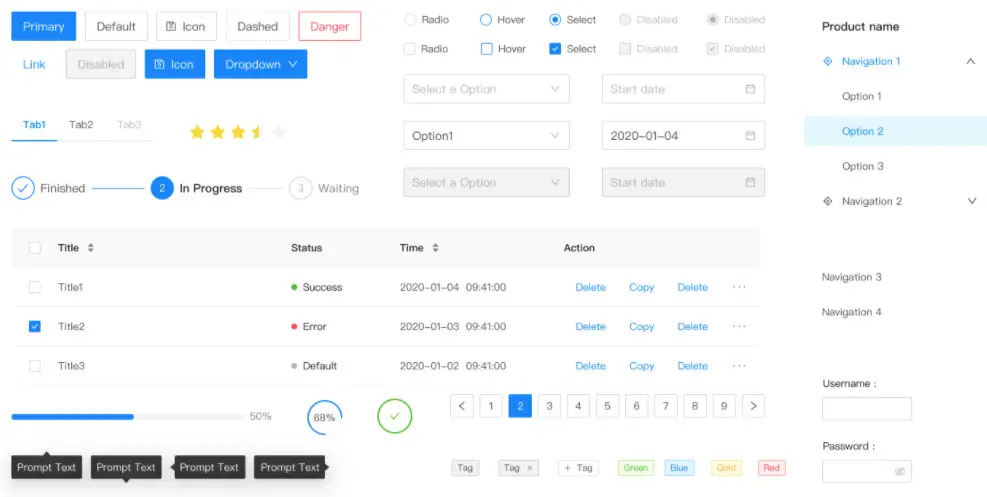
Ant Design is a set of high-quality React components out of the box for building web applications. It is written entirely in Typescript to make coding easier and more joyful while minimizing errors.

Ant Design supports modern browsers and Internet Explorer 11. It also supports server-side rendering (SSR).
MUI (formerly Material UI)
- GitHub stars: 91k+
- Weekly NPM downloads: 3.8m – 4.5m
- License: MIT
- Written in: Javascript, TypeScript
- Links: GitHub repo | NPM page | Official website
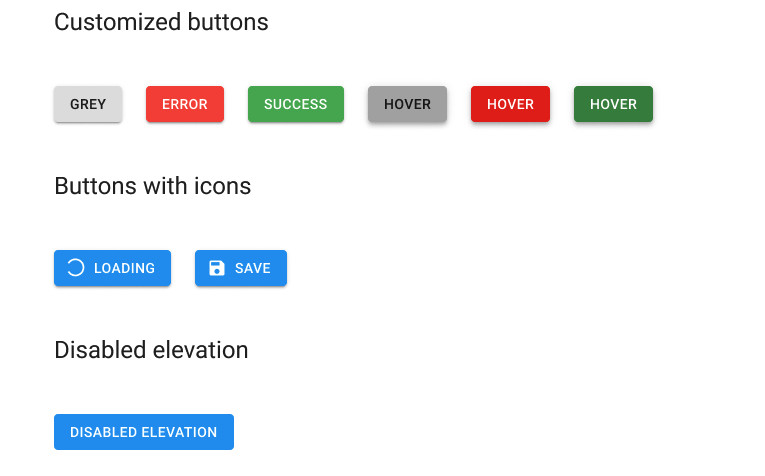
MUI is a set of components built based on the material design guidelines of Google. The components are self-supporting and only inject the styles they need to display, which could lead to performance enhancements in your application.
Although the number of stars on Github is slightly less than Ant Design, the number of downloads for MUI on npmjs is much higher.

React Bootstrap
- GitHub stars: 22.2k+
- Weekly NPM downloads: 1.8m – 4m
- License: MIT
- Written in: TypeScript, JavaScript, SCSS
- Links: GitHub repo | NPM page | Official website
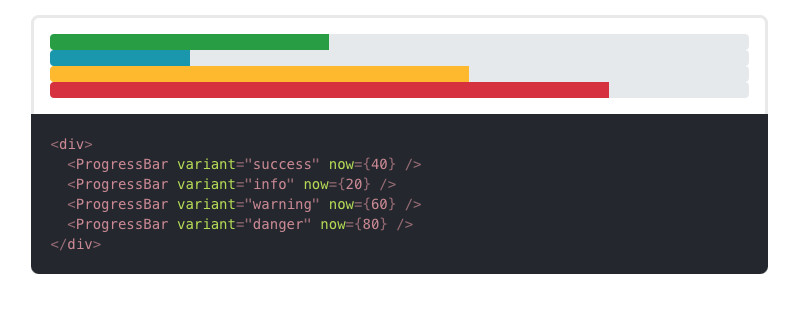
As one of the oldest React libraries, React Bootstrap has been updated and grown alongside React. Each of its components is implemented with accessibility in mind. The result is a set of accessible-by-default components over what is possible from plain Bootstrap.

Blueprint
- GitHub stars: 20.3k+
- Weekly NPM downloads: 190k – 280k
- License: Apache-2.0
- Written in: TypeScript, SCSS
- Links: GitHub repo | NPM page | Official website
Blueprint is a React-based UI toolkit for the web, optimized for building complex data-dense interfaces for desktop applications.

Blueprint is easy to use. You can add it to your React project by running:
yarn add @blueprintjs/coreAnd use its components like this:
import { Button } from "@blueprintjs/core";
<Button intent="success" text="button content" onClick={incrementCounter} />Semantic UI React
- GitHub stars: 13.2k+
- NPM weekly downloads: 280k – 320k
- License: MIT
- Written in: Javascript, TypeScript
- Links: GitHub repo | NPM page | Official website
Semantic UI React It comes with a huge list of prebuilt components designed specifically to make sense of and produce Semantic-friendly code.

Semantic UI React’s stateful components self-manage their state out of the box without wiring. The library provides a way to compose React components, features and props without adding extra nested components:
<>
{/* Each Semantic UI React component has a default value for `as` prop */}
{/* Will output: <button class='ui button' /> */}
<Button />
{/* Uses another tag: <a class='ui button' /> */}
<Button as='a' />
</>Evergreen
- GitHub stars: 12.3k+
- NPM weekly downloads: 8k – 15k
- License: MIT
- Written in: Javascript
- Links: GitHub repo | NPM page | Official website
Evergreen provides a set of enterprise-grade polished React components that work out of the box. These components are built on top of a React UI Primitive for endless composability.

You can install Evergreen by running:
yarn add evergreen-uiThen use its components like so:
import { SearchInput } from evergreen-ui;
<SearchInput placeholder="Filter traits..." height={40} />Conclusion
This article went through the list of the 6 best React UI libraries that you can use in your next project in 2024. Whatever library you choose, stick to it and only use it for one project. It is possible when you use more than one UI library in a single project, such as using MUI together with Ant Design. You can import some components of one library and import some components of another library. However, make sure you don’t make your project’s design inconsistent and inconsistent.
React is updated very often to continuously improve the user experience on both desktop and mobile devices. Keep exploring and keep your skills from becoming obsolete by reading the following articles:
- React: Create a Reusable Switch/Toggle Component
- React Router: 3 Ways to Disable/Inactivate a Link
- React: Create an Animated Side Navigation from Scratch
- Best Libraries for Formatting Date and Time in React
- React + TypeScript: Using setTimeout() with Hooks
- React + TypeScript: Making a Reading Progress Indicator
You can also check our React topic page and React Native topic page for more tutorials and examples.



























You can also check https://coreui.io/react/
Ant has nowhere near 66k stars nor is it anywhere near ‘popular’.