Using CSS frameworks helps you create modern, industry-standard UI/UX in a record time. Nowadays, they are widely used on a huge amount of websites around the world by individuals, startups, agencies, and big enterprises.
Using a popular framework brings to you significant benefits. Here are a few typical examples:
- You can easily find a solution for a problem you encounter when working with the framework. It is quite likely that someone met that problem before and posted a question on Stack Overflow.
- The framework will be frequently updated and maintained by the creator and talented voluntary contributors. The new web standard will be caught up in time.
- Variety of documents, tutorials, and blog posts to learn from.
- You will have a higher chance of finding a job with the popular framework you work with if that is what you are looking for.
This article walks you through a list of the most popular open-source CSS frameworks you can freely use for commercial (and non-commercial, of course) purposes this year. The order is mostly based on the stars each framework gains from the community and its weekly download count on npmjs.com.
Bootstrap
- GitHub Stars: 167k+
- NPM weekly downloads: 4.5m – 7m
- License: MIT
- Written in: Javascript, HTML, CSS, SCSS
- Links: GitHub Repo | NPM | Official Website

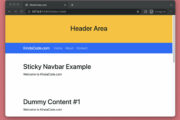
The framework came to light in 2011 and has been rapidly growing since then. It supports almost every web component and tool you may need when building UI, not to mention buttons, the grid system, card, navbar, and tooltip…
Considerations before use:
- Easy to learn and use.
- Well documented.
- Fully-featured, large, and reliable.
- To customize the framework, such as changing its class names, you have to use Sass.
- This is a high-level framework and, thus, not very flexible. It might be cumbersome if you want to override some designs.
- Bootstrap is great for making HTML templates and WordPress themes. It is good enough to work with modern Javascript frameworks like React and Angular but not great.
- Websites made with Bootstrap are often more or less similar.
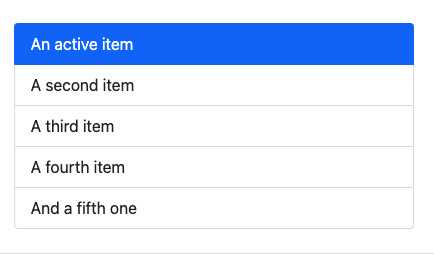
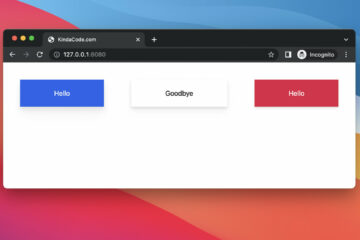
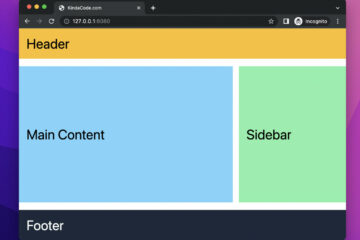
An example of implementing a list group with Bootstrap 5:
<ul class="list-group">
<li class="list-group-item active" aria-current="true">An active item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>Screenshot:

Tailwind CSS
- GitHub stars: 76k+
- NPM weekly downloads: 8m – 12m
- License: MIT
- Written in: Javascript, CSS
- Links: GitHub repo | NPM | Official website

The library makes it easy to be consistent with the color scheme, typography, spacing, etc. It’s introduced as a so low-level framework without pre-made components. Therefore, you make the same component with a completely different look with ease. The production build of Tailwind CSS is tiny so that your websites (or web apps) will load faster.
Tailwind CSS may not be a great choice if you are new to web development. The process of integrating it into your projects (like WordPress, React, Vue, and Angular) can be a little bit confusing.
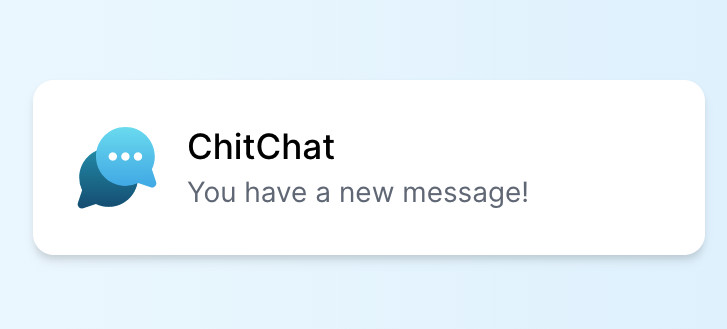
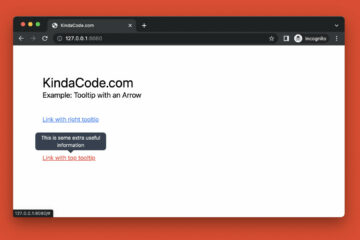
Example:
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-md flex items-center space-x-4">
<div class="flex-shrink-0">
<img class="h-12 w-12" src="/img/logo.svg" alt="ChitChat Logo">
</div>
<div>
<div class="text-xl font-medium text-black">ChitChat</div>
<p class="text-gray-500">You have a new message!</p>
</div>
</div>Screenshot:

Bulma
- GitHub stars: 48k+
- NPM weekly downloads: 250k – 300k
- License: MIT
- Written in: CSS, SASS
- Links: GitHub repo | NPM | Official website

Bulma is a modern library that is written with pure CSS. It is simple, lightweight, and modular. You can just import the things you need from a bunch of the framework’s ready-to-use components.
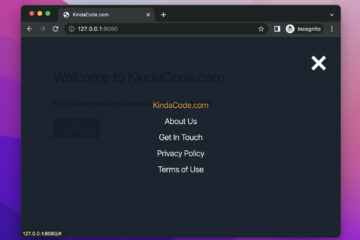
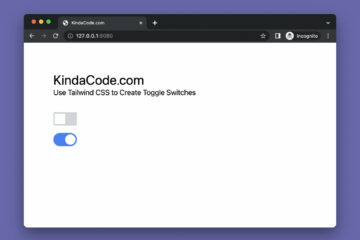
An example of animating progress bar implementation with Bulma CSS:
<progress class="progress is-small is-primary" max="100">15%</progress>
<progress class="progress is-danger" max="100">30%</progress>
<progress class="progress is-medium is-dark" max="100">45%</progress>
<progress class="progress is-large is-info" max="100">60%</progress>Output:
Foundation
- GitHub stars: 30k+
- NPM weekly downloads: 80k – 130k
- License: MIT
- Written in: HTML, SCSS, Javascript
- Links: GitHub repo | NPM | Official website

Foundation is semantic, readable, flexible, and completely customizable. It comes with a ton of components with minimal styling; thus, you are free to decide the way your things look.
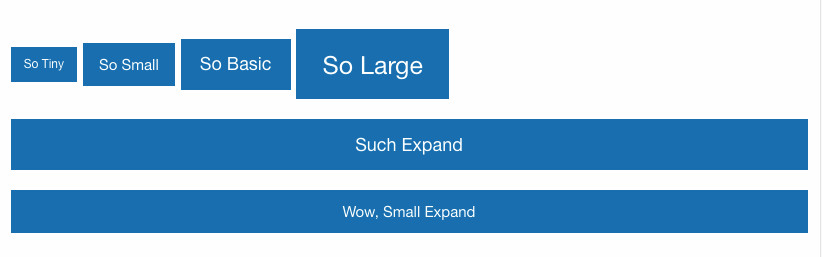
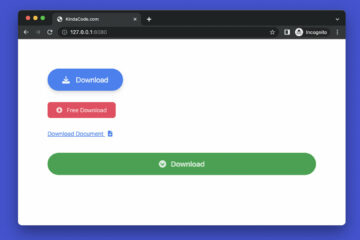
A basic example:
<a class="button tiny" href="#">So Tiny</a>
<a class="button small" href="#">So Small</a>
<a class="button" href="#">So Basic</a>
<a class="button large" href="#">So Large</a>
<a class="button expanded" href="#">Such Expand</a>
<a class="button small expanded" href="#">Wow, Small Expand</a>Output:

Wrapping Up
We’ve covered the most used CSS framework these days. It’s hard to say which one is the best, but choosing the one which is best suited to your use case is possible. Furthermore, learning a CSS framework doesn’t consume a lot of time if you have some programming experience.
If you’d like to explore more about CSS and modern frontend development, take a look at the following articles:
- CSS Flexbox: Make an Element Fill the Remaining Space
- CSS Grid: repeat() and auto-fill example
- CSS: Make a search field with a magnifying glass icon inside
- CSS Gradient Text Color Examples
- CSS: Styling Scrollbar Example
You can also check out our CSS category page for the latest tutorials and examples.



























AgnosticUI — One stylesheet…all the frameworks! UI components that work in React, Vue 3, and Svelte!
https://www.agnosticui.com
Here are some additional examples: https://developtodesign.com/agnosticui-examples