
You can use the flex-grow property to force an item to fill the remaining space on the main axis of a flex container. The item will expand as much as possible and occupy the free area.
Example
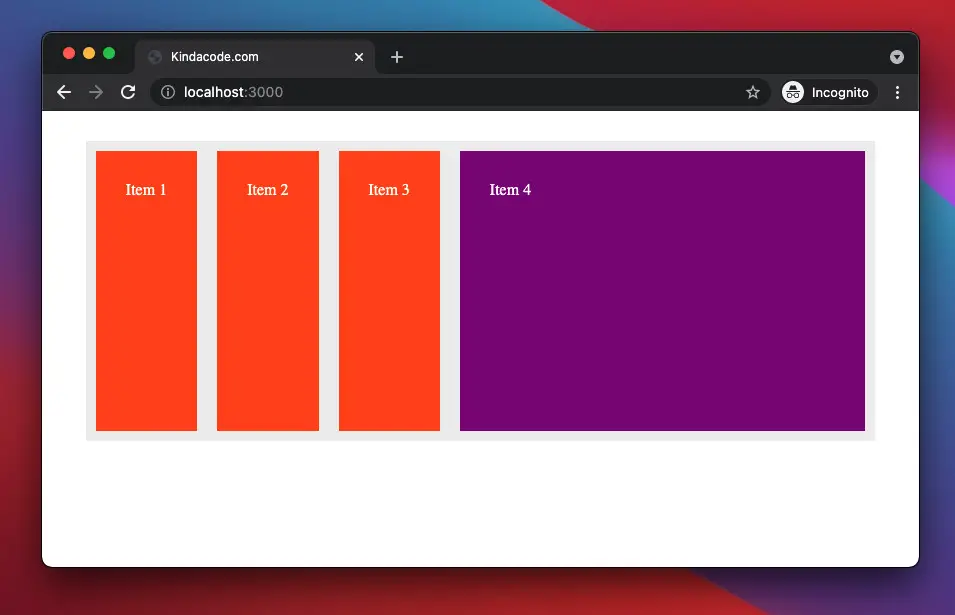
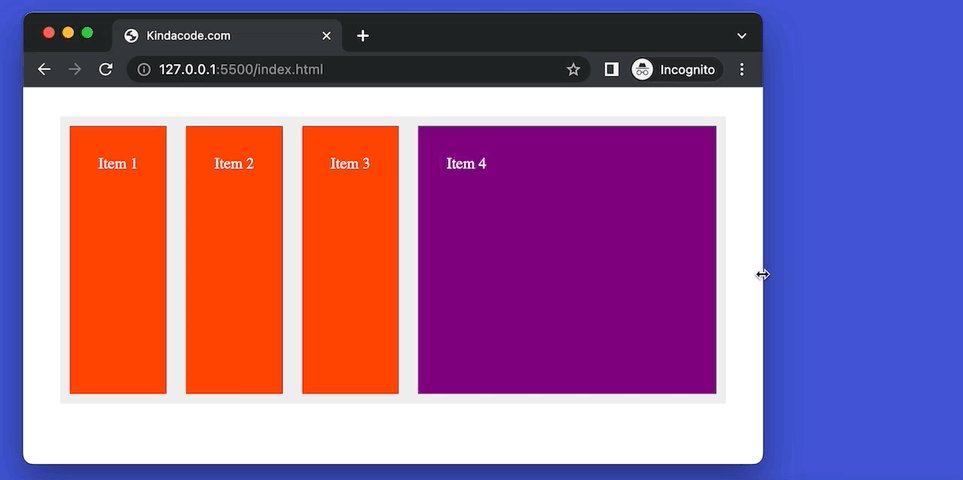
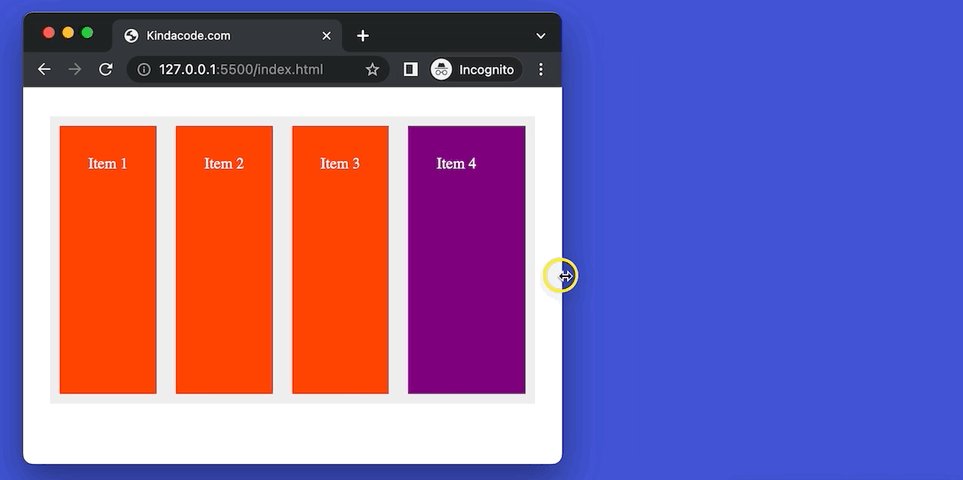
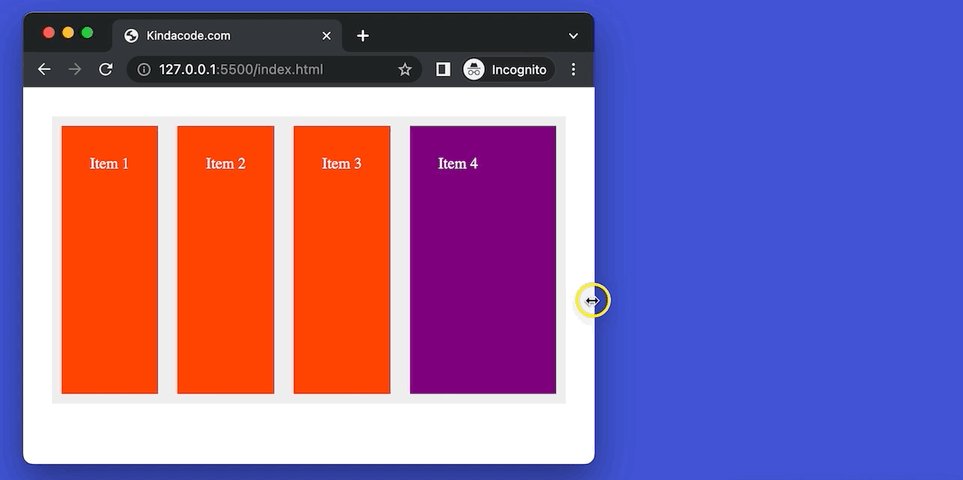
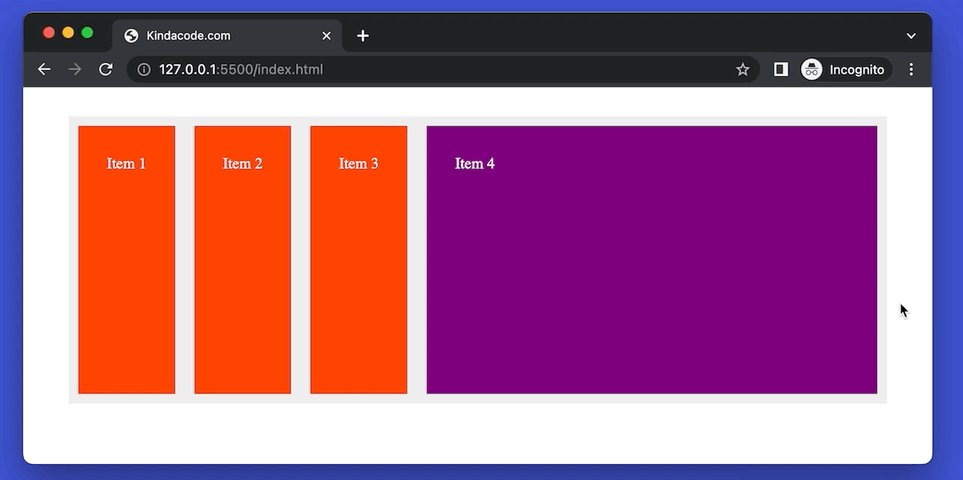
Preview:

The code:
HTML:
<!-- index.html -->
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>Kindacode.com</title>
</head>
<body>
<div class="container">
<div class="item item--1">Item 1</div>
<div class="item item--2">Item 2</div>
<div class="item item--3">Item 3</div>
<div class="item item--4">Item 4</div>
</div>
</body>
</html>CSS:
/* style.css */
.container {
width: 90vw;
height: 300px;
margin: 30px auto;
background: #eee;
display: flex;
}
.item {
margin: 10px;
padding: 30px;
background: orangered;
color: white;
}
.item--4 {
flex-grow: 1;
background: purple;
}Further reading:
- CSS: Center Text inside a Div with Flexbox
- CSS & Javascript: Change Background Color on Scroll
- CSS Grid: repeat() and auto-fill example
- CSS Gradient Text Color Examples
- CSS: Styling Scrollbar Example
- CSS: Make a search field with a magnifying glass icon inside
You can also check out our CSS category page for the latest tutorials and examples.



















