Most Recently Updated
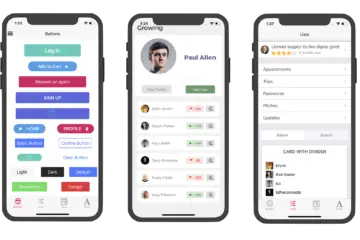
Top 4 open-source React Native UI libraries in 2024
March 6, 2024
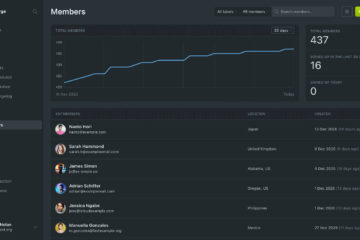
Top 5 best Node.js Open Source Headless CMS in 2024
March 6, 2024
7 best Node.js frameworks to build backend APIs in 2024
March 6, 2024
3 Best Libraries to Create Pie Charts in React
March 6, 2024
How to make Circular Buttons in Flutter
March 6, 2024
How to disable Landscape mode in Flutter
March 6, 2024
Flutter system requirements on Windows and Mac (2024)
March 6, 2024
Working with ElevatedButton in Flutter
March 6, 2024
Working with TextButton in Flutter
March 6, 2024
Working with OutlinedButton in Flutter
March 6, 2024
4 Ways to Format DateTime in Flutter
March 6, 2024
Android Studio system requirements (2024)
March 6, 2024