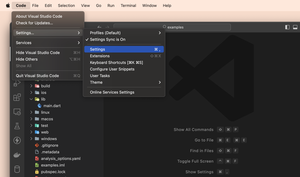
How to Disable/Enable Auto Update in VS Code
Updated: Sep 10, 2023
In VS Code (Visual Studio Code), the auto-update feature is enabled by default. However, not everyone wants this. There are a plethora of reasons, but the most common ones are: You are working on a project that requires a specific......
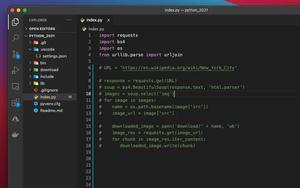
VS Code: How to comment out a block of Python code
Updated: Sep 03, 2023
To comment out a line of code in Python, you can add a # before that line. So how to comment out a block of code in Python? If you have worked with some other programming language like Javascript, Dart … then you will be familiar with the......
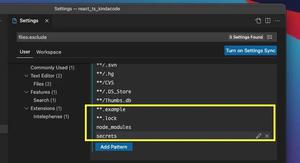
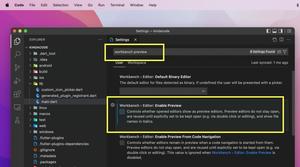
VS Code: Hide Specific Files/Folders from the Left Sidebar
Updated: Sep 03, 2023
This article shows you 2 ways to hide some specific files/folders from the left-hand file explorer in VS Code (Visual Studio Code). The first approach is to use the GUI (graphical user interface), and the second one is to create a file......
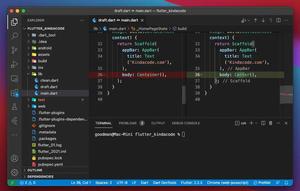
VS Code: How to Compare Two Files (Find the Difference)
Updated: Sep 03, 2023
This concise and straightforward article shows you a couple of different ways to compare two files using VS Code (Visual Studio Code). The first approach is to use your mouse, and the second one is to use the command line. Using Your......
VS Code: How to Position/Align the Bottom Panel
Updated: Sep 03, 2023
This short and straightforward article shows you how to control the position and the alignment of the bottom panel (which contains the Terminal, Output, Problems, etc.) in VS Code (Visual Studio Code). Because there are various screen......
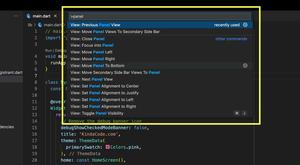
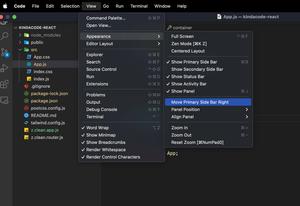
VS Code: 3 Ways to Move the Side Bar to the Right/Left
Updated: Sep 03, 2023
This succinct article shows you a couple of different ways to change the position of the primary sidebar (which contains the file explorer, search, and other things) in VS Code (Visual Studio Code). Using View Menu This approach is......
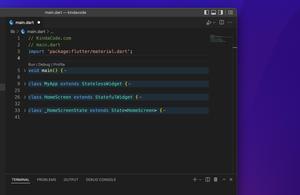
VS Code: How to Collapse/Expand Blocks of Code
Updated: Sep 03, 2023
If you’re using VS Code (Visual Studio Code) and your document is very long and has a lot of code blocks, you may want to fold some of them to make your viewport neater. A folded block will show only the first line of that block,......
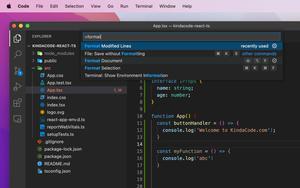
How to Format Code in VS Code (Visual Studio Code)
Updated: Sep 03, 2023
Formatting code will increase readability and help you and your team members work more efficiently. This succinct and straight-to-the-point article shows you a couple of different ways to do so in VS Code (Visual Studio Code). Using......
VS Code: How to Open File in New Tab (Keep the Current File)
Updated: Sep 02, 2023
In VS Code (Visual Studio Code), if you’re viewing a file in a tab and making no changes to it then this file will be closed if you open another file through the left sidebar. The reason is that the currently focused file is in the......
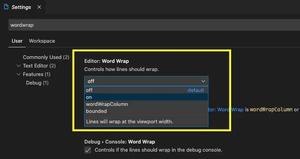
Visual Studio Code: Enable Word Wrap For All Files
Updated: Sep 02, 2023
If you are tired of pressing Alt + Z (Windows) or Option + Z (macOS) each time you want to turn on Word Wrap in Visual Studio Code, the steps listed below will help you. 1. Go to: Windows: File > Preferences > Setting......
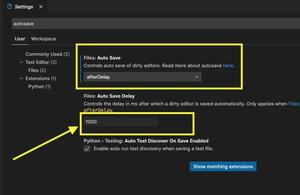
Change the Auto Save Delay in Visual Studio Code
Updated: Sep 02, 2023
This article shows you how to change the Auto Save Delay in VS Code (Visual Studio Code). Go to the Settings page. Go to Code > Settings… (or Preferences) > Settings (macOS) or File > Preferences > Settings (Windows). Search for......
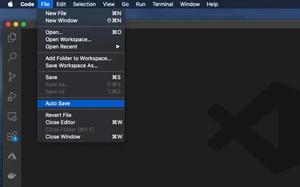
How to toggle Auto Save in VS Code
Updated: Sep 02, 2023
To turn on or turn off the Auto Save feature in Visual Studio Code, go to File and click on Auto Save from the drop-down menu: The steps are completely the same in Windows and MacOS. If you want to config the Auto Save behavior......
Page 1 of 3 Next →