React: How to Check Internet Connection (Online/Offline)
This succinct, practical article shows you how to check the internet connection in React by using hooks. No third-party libraries are required. What Is The Point? In Javascript, there is an object called navigator that can…
React: How to Detect Caps Lock is On
The complete example below shows you how to find out if the caps lock is currently ON when you are typing something into an input field in a React application. This will be useful in many…
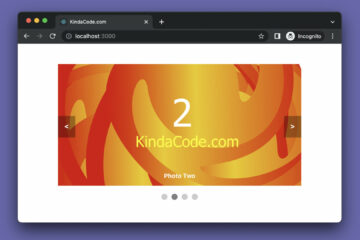
React: How to Create an Image Carousel from Scratch
This practical walks you through the steps to implement an image carousel (slider) in React. We’ll make it from the ground up without any third-party NPM packages. No more ramble; let’s get our hands dirty. Prerequisites:…
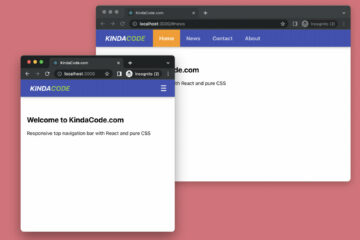
React: How to Create a Responsive Navbar from Scratch
This article walks you through a complete example of creating a responsive top navigation menu in React. We’ll build everything from the ground up with only native features of React and pure CSS. Neither NPM packages…
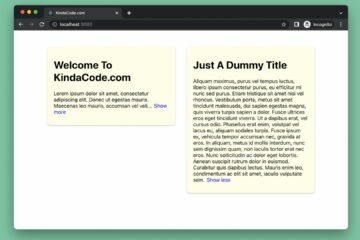
How to Create a Read More/Less Button in React
When building web apps, there will come a time when you need to display some long text. A smart design in this case is to display only part of the text and add a Show More…
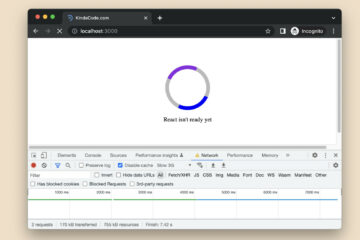
Display Custom Loading Screen when React Isn’t Ready
Before your React app is ready and capable of rendering its components, there is a period of time when only your HTML and CSS are working. If the internet speed of your user is fast then…
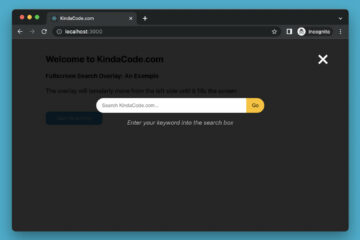
React: Create a Fullscreen Search Overlay from Scratch
This hands-on, low-word, code-rich article walks you through a complete example of creating a fullscreen search overlay in React. We’ll build everything from the ground up with hooks and pure CSS. No third-party packages are required….
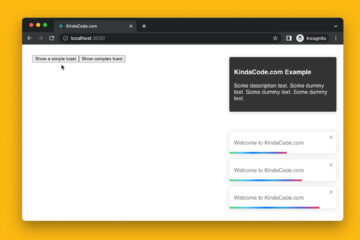
3 Ways to Create Toasts in React
This practical article walks you through 3 complete examples of showing toast messages in React. In the first one, we will create our own toasts without using any third-party libraries. This will help you to customize…
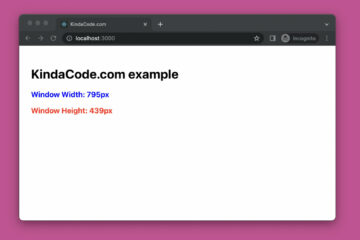
How to get the Width & Height of the Viewport in React
This concise and straightforward article shows you how to get the width and height of the viewport (window) in React. Without any further ado, let’s unveil things that matter. Overview In React and any other frontend…
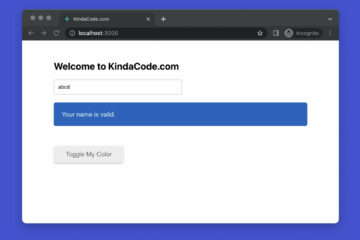
React: Programmatically Add/Remove CSS Classes
This succinct, practical article shows you how programmatically add/remove CSS classes to/from an element in React. We can get the job done without installing any third-party libraries. Overview You can add/remove single or multiple classes to/from…
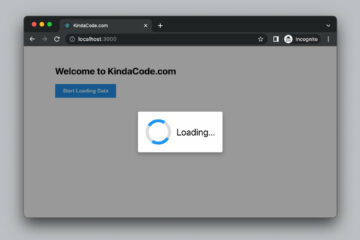
React: Show a Loading Dialog (without any libraries)
This practical shows you how to implement a loading modal dialog in React. We’ll build everything from the ground up and not use any third-party libraries. In addition, we’ll only use modern features like hooks and…
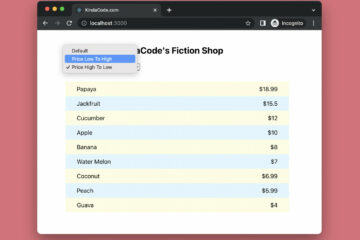
React: How to Create a Reorderable List from Scratch
This article shows you how to create a sortable list from the ground up in React. We’ll use modern React features like hooks and functional components. No third-party libraries are required. Sorting Technique In the vast…