React: Changing Button Text on Click
The example below shows you how to change the text of a button after it gets clicked in React. We’ll use the useState hook to get the job done. App Preview The Code Explanation 1. Store…
React Router: 3 Ways to Disable/Inactivate a Link
This succinct, practical article shows you 3 different ways to disable/inactivate a Link in a React application that uses React Router 6 (the latest version). We will explore the fundamentals and then apply them in a…
React Router: How to Create a Custom Back Button
This practical article shows you how to implement a custom back button in a React application that uses React Router 6 (the latest version). Besides the browser’s back button, our custom back button will add convenience…
React: Show an element when hovering over another element
Let’s say we’re developing a React app, and we want to programmatically show a red box named box B when the mouse cursor is hovering over another box called box A. To achieve the goal, we…
React: Finding Elements by className
In React, you can find elements with a certain className using the document.getElementsByClassName() method: If you only to get the first element in a bunch of elements that have the same className, do like so: For…
React: How to Disable a Button after One Click
This example below shows you how to disable a certain button after it is clicked once in React. This can be useful in cases where you want to prevent the user from repeatedly clicking it multiple…
Displaying the Current Year in React
In React, you can render the current year like this: The complete example below presents a copyright symbol along with the current year (you can see this everywhere on the internet). Screenshot: The code: Further reading:…
React: Using forEach()/for…of to Render a List
When you need to render an array of objects in React, the most popular solution is to use the Array.map() method. However, there are other possible ways to get the same result, such as using the…
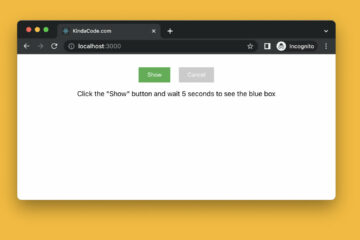
React + TypeScript: Using setTimeout() with Hooks
This succinct, practical article walks you through a complete example of using the window.setTimeout() and window.clearTimeout() methods in a React application that is written in TypeScript. We’ll use functional components with hooks (useState, useEffect, and useRef)….
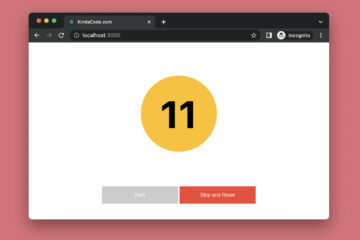
React + TypeScript: setInterval() example (with hooks)
This practical article walks you through a complete example of using the window.setInterval() method in combination with hooks (useState, useEffect, and useRef) in a React application that is written in TypeScript. No more rambling; let’s unveil…
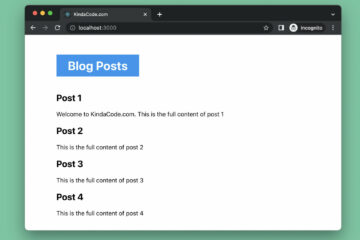
React: Load and Display Data from Local JSON Files
This practical, succinct article shows you how to load and render data from a local JSON file in React. Without any further ado, let’s get started. Importing Local JSON Files In a React project created with…
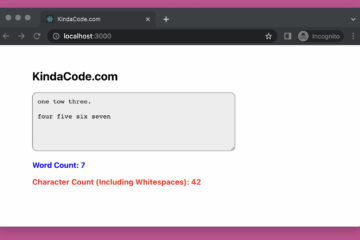
How to Create a Word Counter in React (with Hooks)
This practical article shows you how to create a word counter in React (in addition, we’re going to add a character counter, since it doesn’t take much effort). A Quick Note There is a common pitfall…