Working with the useId() hook in React
useId is a built-in hook that is available since React 18. The purpose of the hook is for generating unique IDs that are stable across the server and client while avoiding hydration mismatches. Important points to…
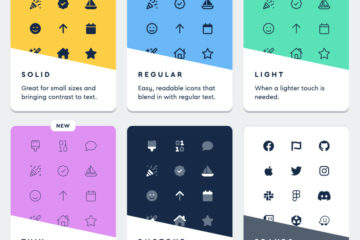
Best open-source Icon libraries for React (2024)
This article walks you through a list of the best open-source icon libraries for React in 2023. They are rated and ranked based on the number of stars they receive from GitHub users and the weekly…
React: How to Show/Hide Password in an Input Field
This article shows you how to programmatically show or hide a password in an input field in React. We’ll use modern stuff, including hooks and functional components. Everything will be built from the ground, and no…
React: Get the Position (X & Y) of an Element
This article shows you how to get the position of an element in React regardless of whether the element is fixed or repositionable. We’ll explore the technique to get the job done and then walk through…
React + TypeScript: Making a Reading Progress Indicator
This article walks you through a complete example of creating a reading progress indicator in React. We are going to write code in TypeScript and make use of modern features provided by React including hooks and…
React Router: How to Highlight Active Link
This article shows you how to highlight the currently active link in React Router. We’ll discover the approach to do so then walk through a complete example of using this knowledge in practice. Note: We’ll use…
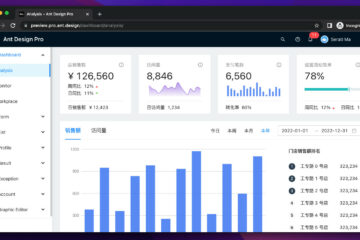
Best open-source Admin Dashboard libraries for React (2024)
Most modern websites and applications need an admin dashboard. This is where owners, as well as administrators, can manage users; add, remove, or update content, including text and files; and view important metrics about their platforms….
React Router Dom: Implement a Not Found (404) Route
This article walks you through an end-to-end example of adding a custom 404 (also known as Not Found or No Match) route to a React application that uses React Router 6 (the latest version). Overview In…
React Router 6: Passing Data (States) through Links
This article shows you a concise and elegant approach to passing data through the Link component of React Router 6. You’ll also learn a simple technique to retrieve that passed data. We’ll write some code with…
React: You are running create-react-app 4.x which is behind the latest release (5.x)
create-react-app is a popular tool that can help you establish a new React project with no need for manual build configuration. You can see the latest releases and the breaking changes of the library here. This…
React: Programmatically Show/Hide a Component
This article walks you through a complete example of programmatically showing and hiding components based on conditions in React. Without any further ado (such as singing about the history of React or how rapidly it evolves),…
Best Libraries for Formatting Date and Time in React (2024)
This article will walk you through a list of the best open-source libraries for formatting and parsing date and time in React. Without any further ado, let’s discover the things that matter and are helpful. date-fns…