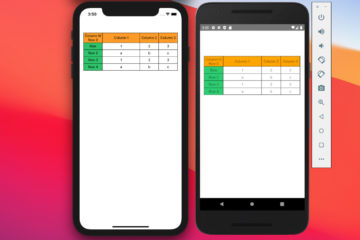
How to implement tables in React Native
Tables help us display information neatly and elegantly in rows and columns. In this article, you will learn how to implement tables in React Native by using three different libraries: react-native-paper, react-native-table-component, react-native-easy-grid. Without any further…
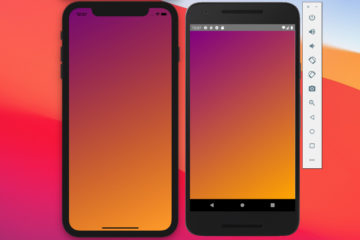
How to set a gradient background in React Native
This article shows you how to implement a gradient background in both Expo and bare React Native (or old React Native CLI) projects. At the time of writing, React Native doesn’t officially support linear gradients, so…
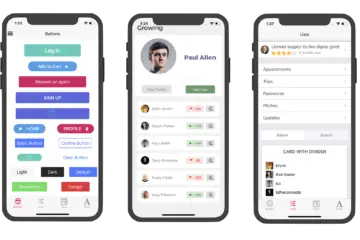
Top 4 open-source React Native UI libraries in 2024
React Native is an open-source mobile framework that helps you build Android and iOS apps using Javascript. First launched in 2015, React Native is thriving and used by many major apps like Facebook, Instagram, Walmart, Tesla,…
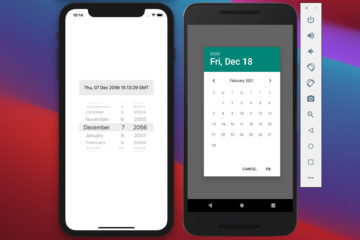
Implementing a Date Time picker in React Native
In the old days, DatePickerIOS, DatePickerAndroid, and TimePickerAndroid components used to be used to create Date and Time pickers in React Native applications, but nowadays, these ones are deprecated. At the time of writing, using react-native-datetimepicker/datetimepicker…
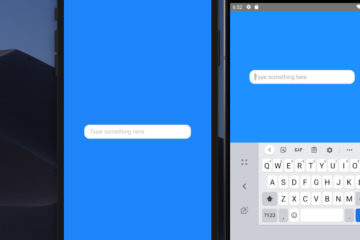
React Native: How to make rounded corners TextInput
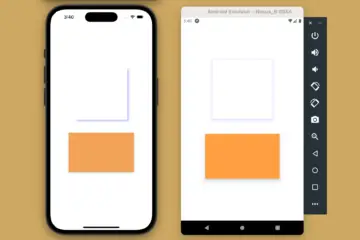
The example below shows you how to make a rounded corners text input in React Native for both Android and iOS. Screenshot: The code 1. Add a TextInput component: 2. Style it: The complete code: That’s…
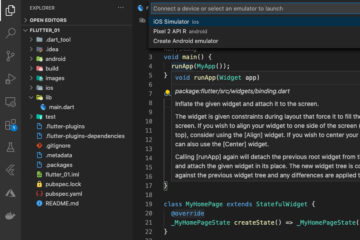
Open Android emulator/ iOS simulator using VS Code
If you’re working with Flutter or React Native, you can launch an iOS Simulator or an Android Emulator using VS Code (Visual Studio Code). 1. Go to View > Command Palette… or hit Command + Shift…
React Native: 3 best Libraries for Navigation and Routing
This article walks you through 3 great libraries for navigation and routing in React Native mobile apps. React Navigation React Navigation is widely used, well documented and I personally like this one the most. It delivers…
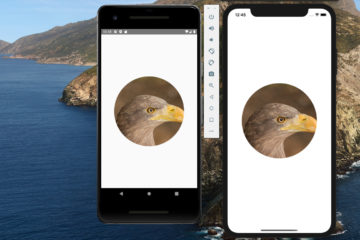
How to create circle images in React Native
To create perfectly round images in React Native, just give the borderRadius property a very high value. Example The code: That’s it. Further reading: How to Get the Window Width & Height in React Native How…
React Native: How to add shadow effects on Android
To add shadow effects on Android, you can use the elevation property: You can control the color of the shadow by using the shadowColor property like this: It is important to know that the shadowColor props…
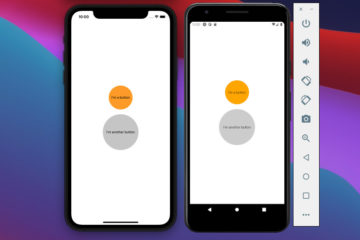
How to create round buttons in React Native
The example below will show you how to create round buttons in React Native. We will use TouchableOpacity instead of the basic built-in Button component. The Code Replace the default code in App.js with the following:…
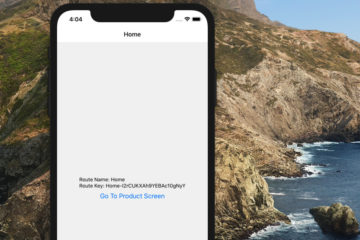
React Navigation: useRoute hook example
React Navigation provides a hook that helps you access the route object. It is the useRoute hook. This article will walk you through a complete example of using this hook in a React Native mobile app….
React Navigation 6: Hiding bottom tab on a specific screen
React Navigation is a great library for React Native to navigate. If you’re using createBottomTabNavigator and want to hide the bottom tab bar on a specific screen, just set the tabBarStyle option to { display: ‘none’…
« Previous 1 2 3 4 Next »