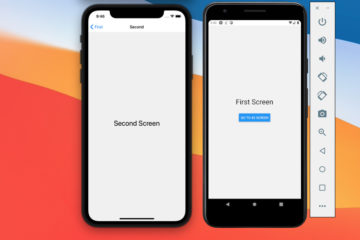
React Navigation: The Most Basic Example
Updated: January 8, 2023
By: A Goodman
The short, simple, beginner-friendly example below will help you understand how to use React Navigation 6 (the latest version of the library) in a React Native project, regardless you’re a fan of Expo or a loyal…
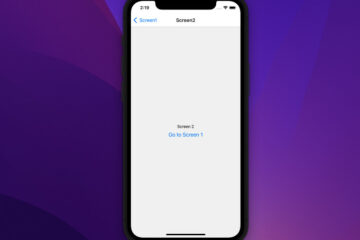
React Navigation: Hide Header Bar on Specific Screens
Updated: January 19, 2022
By: A Goodman
To hide the header bar on one or some specific screens in a React Native app that uses React Navigation 6 or newer, just add the following option to Stack.Screen: Like this: For more clarity, see…
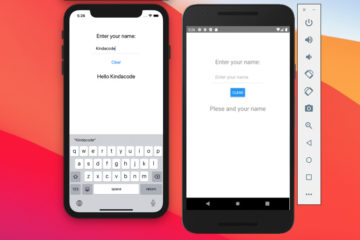
React Native: Handle TextInput, Button events with State hook
Updated: January 26, 2022
By: A Goodman
This article will show you how to handle TextInput, Button events in React Native with the useState hook. You will also learn how to dismiss the device’s keyboard after the button is pressed by using the…
« Previous 1 2 3 4