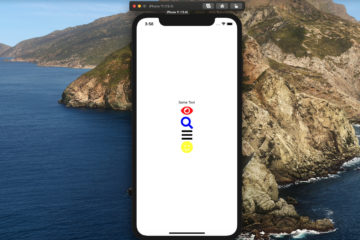
Using Font Awesome Icons in React Native
Font Awesome is a high-quality icon toolkit that can help you create charming user interfaces. This tutorial will show you how to use Font Awesome icons in a React Native app. Adding Font Awesome to your…
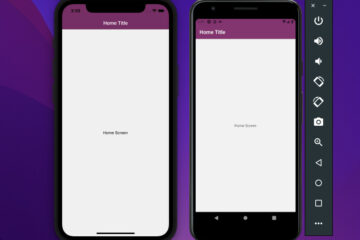
React Navigation 6: Header background and header title color
When using React Navigation 6 to route and navigate your React Native apps, the header bar background color and the header title color are customizable. To set the header background color, use this option: For the…
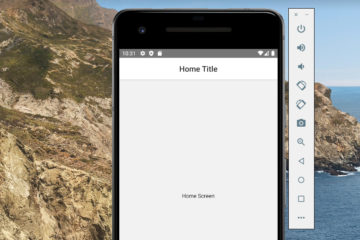
React Navigation: Center the Header Title on Android
By default, the header title of a React Native app that uses React Navigation 6 is on the left side. To center it, just add this option: Full example: Screenshot: Further reading: React Native: How to…
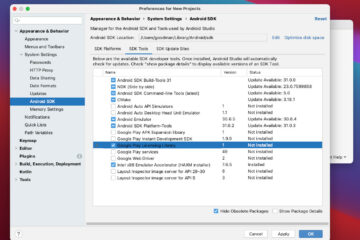
React Native: Please accept all necessary Android SDK licenses…
This short and straightforward article shows you how to fix an error that often happens when working with React Native. The Problem When trying to run a React Native app on a virtual Android device with…
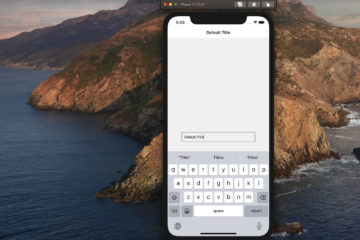
React Navigation: Dynamic header title (with hooks)
This article shows you how to dynamically update the header title of a screen in a React Native app. We will use React Native latest version, the useState hook, the useEffect hook, and the React Navigation…
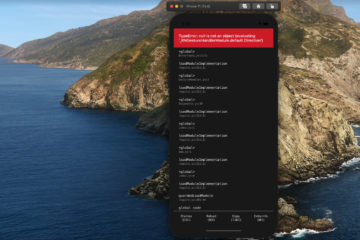
Null is not an object (evaluating ‘_RNGestureHandlerModule…
When developing a React Native project on my Mac, I fall into a problem when running npm run ios. My project is using some third-party libraries. The Error The message: Null is not an object (evaluating…
React Native ImageBackground examples
This practical article walks you through a few examples of how to use ImageBackground in React Native. Example 1: Full-screen image background Result: Example 2: Using resizeMode The resizeMode property determines how to resize the image…
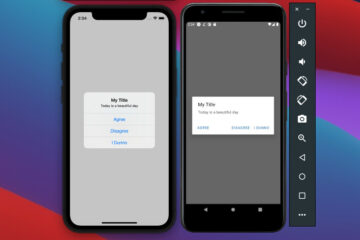
Using Alert component in React Native
Alert is a built-in component in React Native that can launch a dialog with a title, message, and buttons. The example below will show you how to use it in practice. Example Preview The sample app…
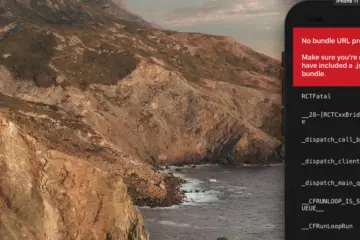
[Solved] React Native Error: No bundle URL present
This article shows you a few solutions to fix the No Bundle URL Present error when working with React Native. The Problem When developing an iOS app with React Native, you might run into the following…
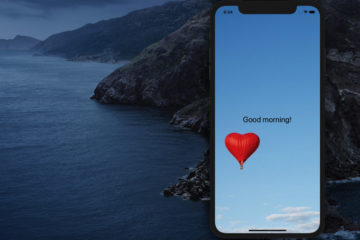
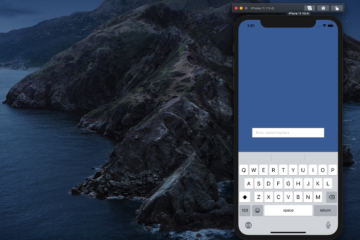
React Native: KeyboardAvoidingView example
KeyboardAvoidingView is a core component in React Native. This component makes sure the virtual keyboard will never cover the TextInput component so that your user can type without annoyance. The Example Without KeyboardAvodingView, a TextInput might…
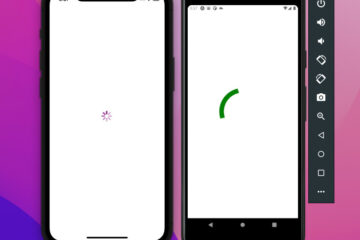
React Native ActivityIndicator examples
This article is about the ActivityIndicator component in React Native. Overview ActivityIndicator is a built-in component in React Native that presents a circular progress indicator, which can spin to indicate that the app is busy doing…
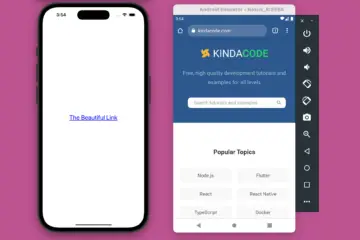
React Native: Opening a website URL with the default browser
In React Native, there is nothing similar to the <a> tag in HTML. In order to open a web link in a React Native app, we need to use the built-in Linking API. You can import…
« Previous 1 2 3 4 Next »