This article shows you 2 ways to hide some specific files/folders from the left-hand file explorer in VS Code (Visual Studio Code). The first approach is to use the GUI (graphical user interface), and the second one is to create a file named settings.json.
Using GUI
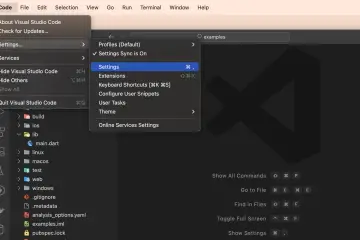
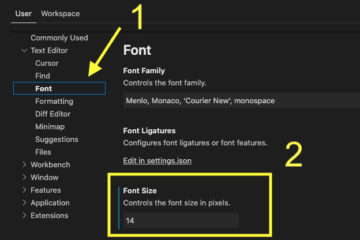
1. Go to the Settings page:
- Windows: File > Preferences > Settings (hotkeys: Ctrl + ,)
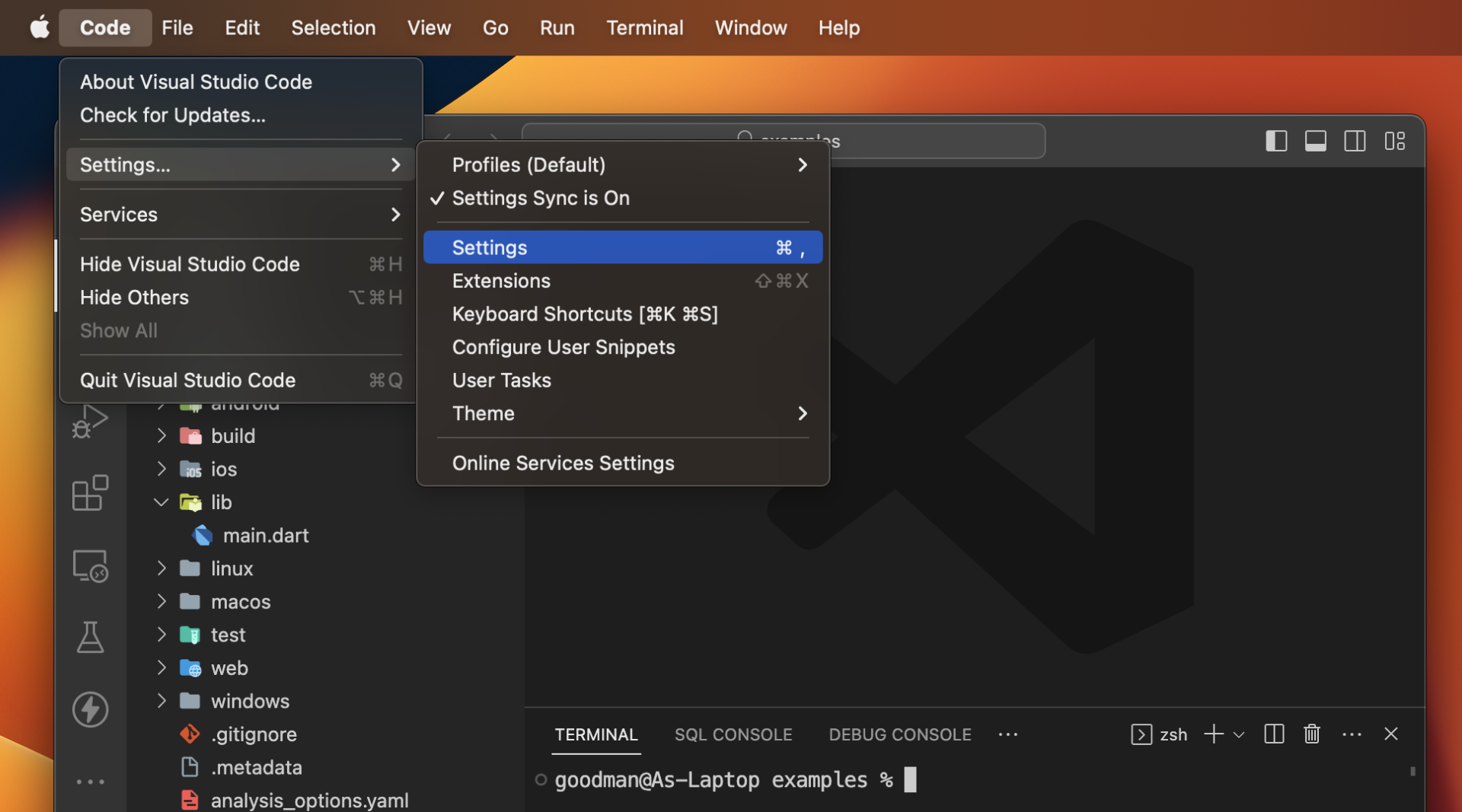
- Mac: Code > Settings… (or Preferences) > Settings (shortcuts: Command + ,)

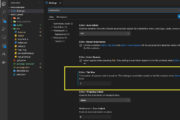
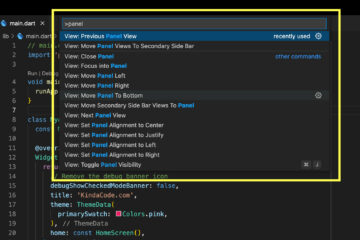
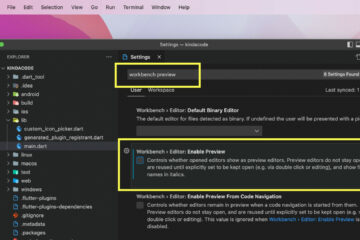
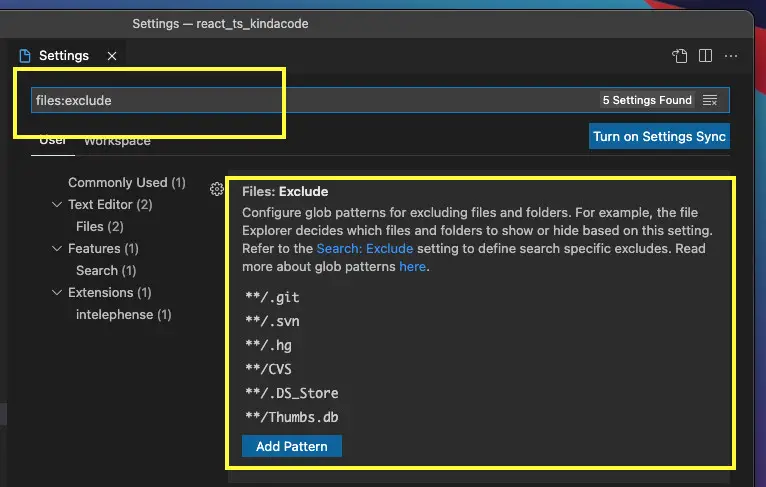
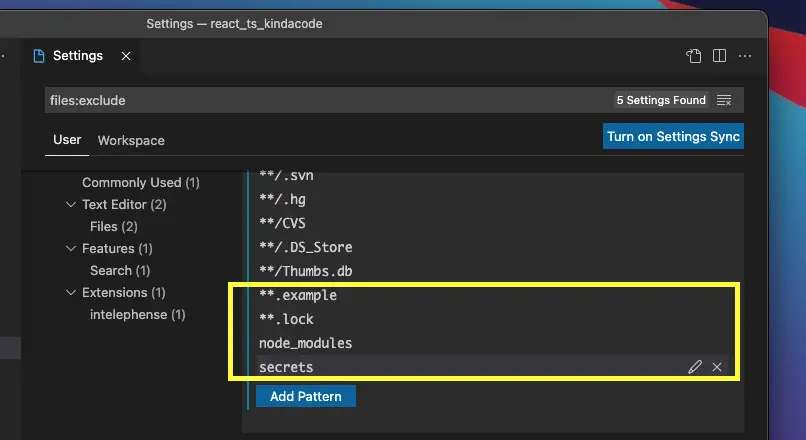
2. Type “files:exclude” into the search field, then head to the Files: Exclude section that appears in the search result. (If you want to make changes for just a single project, select the Workspace tab instead of the User tab).

3. Click on the Add Pattern button and declare the file types or folders you want to hide. For example: **.lock, **.txt, node_modules, etc.

The quick demo video below clearly depicts what I mean:
Note: If you’re using Safari, this demo video might not work nicely or not start at all. Please use Chrome, Edge, Firefox, or another web browser instead.
Manually create a settings.json file
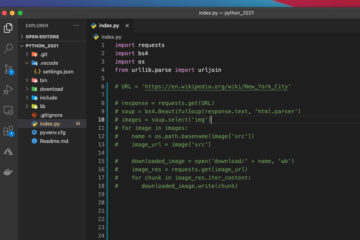
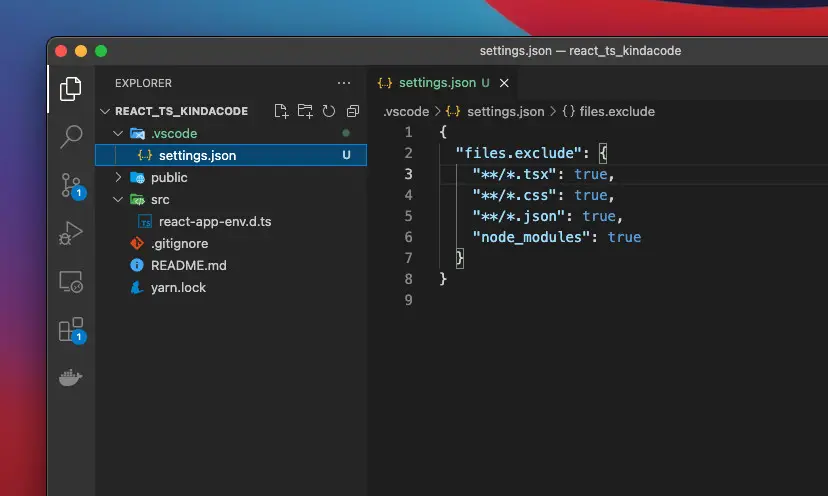
Create a folder named .vscode in the root directory of your project, then create a file named settings.json inside that folder (the names are mandatory, make sure you don’t mistype it).
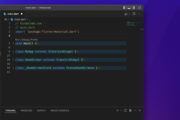
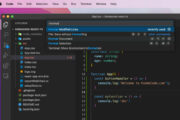
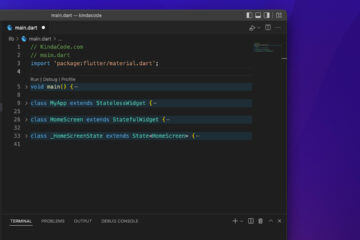
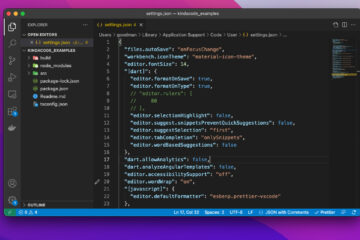
In your settings.json file, list the patterns of files and folders you want to hide. For example:
{
"files.exclude": {
"**/*.tsx": true,
"**/*.css": true,
"**/*.json": true,
"node_modules": true
}
}Save the file and see what happens next.
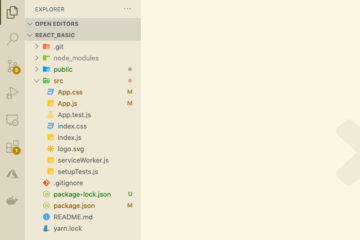
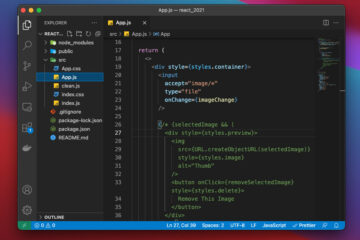
Screenshot:

If your changes don’t make any effect, restart your VS Code, and things will be fine as expected.
Final Words
We’ve gone through a couple of different ways to dismiss some files/folders from the left file explorer in VS Code. If you want to discover more things in VS Code, take a look at the following articles:
- VS Code: 3 Ways to Change Color of Comments
- VS Code: How to Use Custom Settings for a Project
- VS Code: How to Hide/Show the Mini Map
- VS Code: How to Disable/Enable Suggestions on Hover
- How to Customize Vertical Rulers in VS Code
- VS Code: Set Preferred Quote Type for Quick Fixes
If you have any questions, feel free to leave a comment. I will do my best to help.