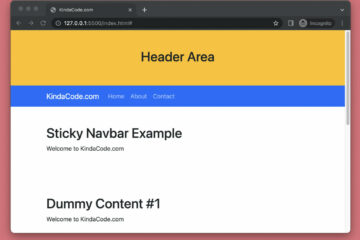
In Tailwind CSS, you can easily implement a fixed top NavBar by using the fixed and z-index utilities, like so:
<nav class="fixed z-100">
<!-- nav content here -->
</nav>Here’s a full example:
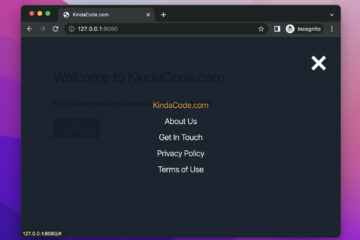
Note: If you’re using Safari, this demo video might not work nicely or not start at all. Please use Chrome, Edge, Firefox, or another web browser instead.
The complete code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>KindaCode.com</title>
</head>
<body>
<nav class="top-0 z-100 fixed w-full bg-blue-600 py-5 px-10">
<h4 class="text-white font-bold">KindaCode.com</h4>
</nav>
<main>
<div class="w-screen h-96 bg-amber-500"></div>
<div class="w-screen h-screen bg-red-500"></div>
<div class="w-screen h-screen bg-green-500"></div>
</main>
</body>
</html>That’s it. Further reading:
- How to create cut-out text effect with Tailwind CSS
- How to Zoom on Hover with Tailwind CSS (the easiest approach)
- Tailwind CSS: Make a Div 100% Height & Width of the Viewport
- Tailwind CSS: How to Create Gradient Text
- CSS: Styling Scrollbar Example
- CSS @keyframes Examples
You can also check out our CSS category page for the latest tutorials and examples.