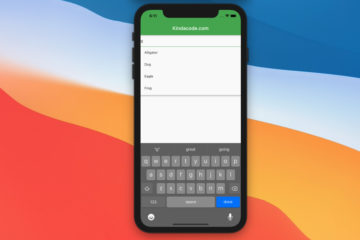
Flutter Autocomplete example
Flutter is being updated regularly with many useful features and widgets. One of the useful widgets is Autocomplete. With this friend, we can quickly implement autocomplete text fields without using any third-party plugins. Making a search…
Flutter StreamBuilder: Tutorial & Examples (Updated)
The StreamBuilder widget is used in many kinds of Flutter applications, especially chat applications, social networks, real-time content updates, etc. In this article, we will go over 2 complete examples of implementing StreamBuilder: the first example…
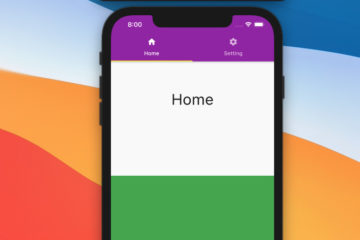
Using AnimatedIcon in Flutter
There are cases where you will want an icon that can change its own appearance like a play/pause button for a video or audio, a button to close/open a menu, etc. Luckily, you can achieve your…
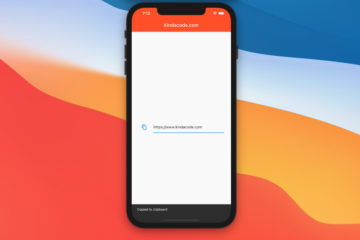
Flutter: Copy To Clipboard example (without any plugins)
There may be situations where you want to implement Copy To Clipboard feature which allows users to copy some text (URLs, phone numbers, profile IDs…) from your app to another app (web browsers, chat apps…). The…
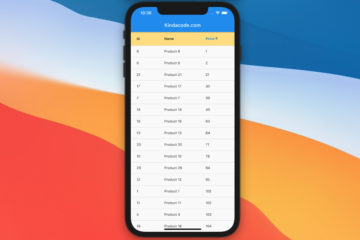
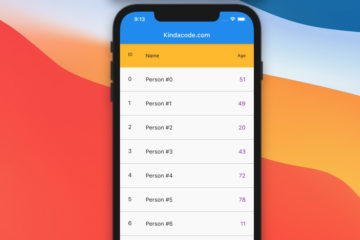
Example of sortable DataTable in Flutter (with explanations)
The example below shows you how to implement a sortable table in Flutter by using the DataTable widget. Preview This sample app contains a DataTable which displays a list of fiction products. In the beginning, the…
6 Ways to Store Data Offline in Flutter (2024)
There are many cases where you need to store data locally on users’ devices instead of using remote cloud servers or APIs. For example, you may need to persist data across app launches or download a…
Flutter SliverAppBar Example (with Explanations)
Today we’ll talk about the SliverAppBar widget in Flutter. The main part of this article is a complete example of implementing a SliverAppBar with a bottom section that consists of 2 tabs. The others are a…
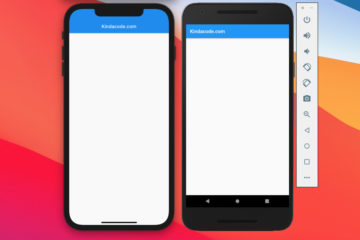
Flutter: Hiding the Status Bar on iOS and Android
This article is about hiding and showing the status bar in Flutter applications. Overview A status bar presents some information such as time, wifi, battery life, etc. Here is the status bar on iOS (the left…
Flutter: Safely nesting ListView, GridView inside a Column
This article shows you how to safely nest a ListView or a GridView inside a Column. Problem When building Flutter applications, you may run into the following error: The error commonly happens when you wrap a…
Flutter: Adding a Header to a ListView
At this time, the ListView widget in Flutter doesn’t come with an out-of-the-box option that lets us create a header section. However, we can make a beautiful header within a few lines of code. Strategies There…
Flutter: How to Read and Write Text Files
This article is about reading and writing text files in Flutter. Introduction Text files (which have .txt extension) are widely used to store information persistently, from numerical data to long text. Today, we will walk through…
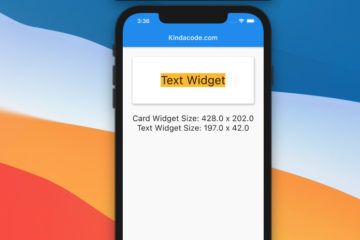
Flutter: How to get Width and Height of a Widget
In Flutter, you can easily get the size of a specific widget after it’s rendered. What you need to do is to give it a key, then use that key to access currentContext.size property, like this:…