React Native: Opening a website URL with the default browser
In React Native, there is nothing similar to the <a> tag in HTML. In order to open a web link in a React Native app, we need to use the built-in Linking API. You can import…
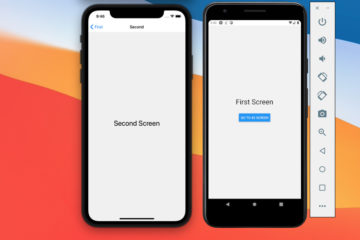
React Navigation: The Most Basic Example
The short, simple, beginner-friendly example below will help you understand how to use React Navigation 6 (the latest version of the library) in a React Native project, regardless you’re a fan of Expo or a loyal…
Updating the PATH variable for Flutter on Mac
After downloading Flutter, you need to update your path in order to run flutter commands via the terminal. In macOS 10.15 or beyond (Catalina, Big Sur, Monterey), you need to edit the .zshrc file instead of…
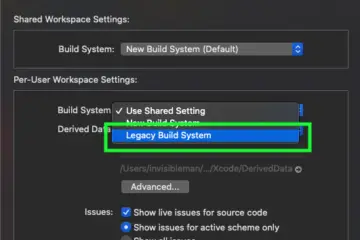
How to use Legacy Build System in Xcode
This article shows you how to use the Legacy Build System in Xcode. Note that Legacy Build System is depreciated and only available in Xcode 13.x and older. Please make sure you have a proper reason…
React Navigation: Hide Header Bar on Specific Screens
To hide the header bar on one or some specific screens in a React Native app that uses React Navigation 6 or newer, just add the following option to Stack.Screen: Like this: For more clarity, see…
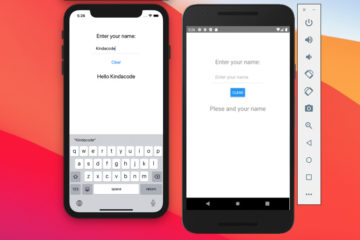
React Native: Handle TextInput, Button events with State hook
This article will show you how to handle TextInput, Button events in React Native with the useState hook. You will also learn how to dismiss the device’s keyboard after the button is pressed by using the…
« Previous 1 … 44 45 46