How to implement an image picker in Flutter
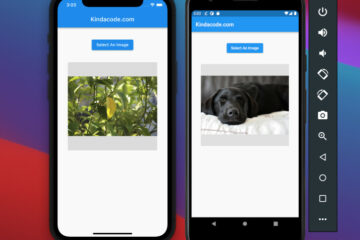
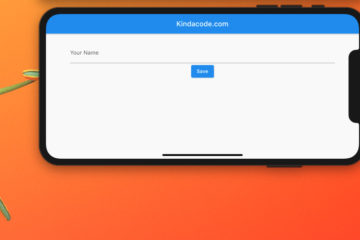
This article shows you how to implement an image picker in Flutter by using the image_picker plugin, which is officially developed and published by the Flutter team. Complete Example App Preview We’ll make a simple Flutter…
How to clone a List or Map in Flutter/Dart (4 methods)
In Dart, cloning a list or a map means creating a new instance of the list or map that has the same elements or key-value pairs as the original but is a separate, distinct object. When…
Flutter: Undefined name ‘required’ used as an annotation
Problem When working with an old version of Flutter and using the @required annotation, you may fall into this error: More information: Solutions You can fix the mentioned error in either of the following two ways….
Convert String representation of List to a List in Flutter
In order to convert a string representation of a list to an actual list in Flutter, just import dart:convert and call json.decode(). Sample code: If you try the code in a Flutter project, the output should…
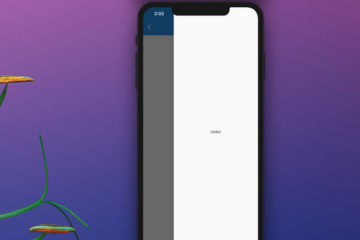
How to implement a right drawer in Flutter
In order to create a right drawer navigation menu in your Flutter application, just add the endDrawer property to Scaffold, like this: Sample Code: A little hamburger icon button will also be add to the right…
2 Ways to Fetch Data from APIs in Flutter
This article (which was recently updated to keep up with the latest versions of Flutter) shows you a couple of different approaches to fetching data from APIs in Flutter. The first approach is using the HttpClient…
2 ways to convert DateTime to time ago in Flutter
This article shows you 2 approaches to convert DateTime to time ago format in Flutter (and Dart, too), for example, 5 minutes ago, 1 day ago, 2 days ago… The first one uses the difference() method…
How to locally save data in Flutter using shared_preferences
To store some simple data persistently, you can use the shared_preferences plugin. Data has persisted to disk asynchronously so you need to use Future, async, await. If you aren’t familiar with them, check this guide. Overview…
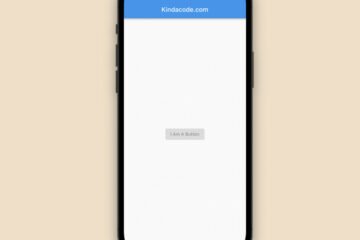
How to disable a button after pressing it in Flutter
In Flutter, a button is disabled if both its onPressed and onLongPress callbacks are null. This concise article shows you how to disable a button after it has been pressed (this will be useful in cases…
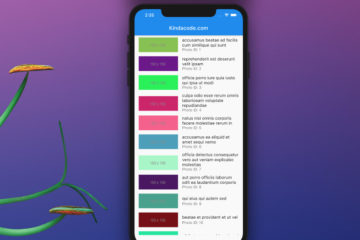
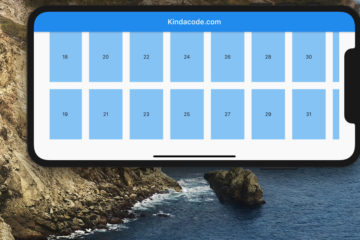
How to implement a horizontal GridView in Flutter
In order to make a horizontal GridView in Flutter, just set its scrollDirection property to Axis.horizontal, like this: Example 1 Demo: The code: Example 2: Using GridView.builder Screen record: The code: Final Words You’ve walked through…
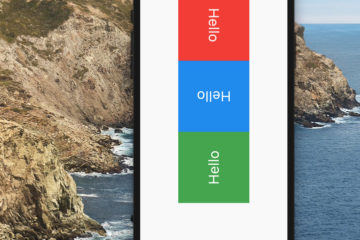
Flutter RotatedBox example
The RotatedBox widget is used to rotate its child by an integral number of quarter turns. Usage: Example This sample app makes use of the RotatedBox widget to rotate the colored box blocks with text. Screenshot:…
Using the Opacity widget in Flutter (3 examples)
In Flutter, the Opacity widget is used to make its child partially or completely transparent. It can take a child widget and an opacity (a double) argument which determines the child’s alpha value. Example 1: Different…