How to remove yellow lines under Text in Flutter (3 approaches)
There are several ways to remove yellow lines under a Text widget in Flutter. Adding a Material ancestor You can remove the double yellow lines by placing your Text widget inside a Material widget or a…
Flutter: FadeTransition example
A simple example that demonstrates how to use the FadeTransition widget in Flutter to animate the opacity of its child. App Preview This example creates a purple box with an opacity that changes continuously over time….
Using ErrorWidget in Flutter
In Flutter, the ErrorWidget widget is used to render an error message when a build method falls. You can easily implement an ErrorWidget by adding ErrorWidget.builder to the main() function like this: For more clarity, please…
Check if Xcode is installed on Mac via Command Line
Xcode is an integrated development environment (IDE) that is comprised of software development tools and libraries from Apple. In order to check whether Xcode is already installed on your Mac, in the Terminal window, run: If…
2 ways to check your Xcode version
This article shows you 2 ways to check your Xcode version. Using Your Mouse Open your Xcode up, head to the menu bar, and select Xcode > About Xcode. Then you’ll see the Xcode version: Using…
Flutter: Displaying text that contains special characters
This article shows you a couple of different ways to display text that contains special characters in Flutter. Escaping every special character Like many programming languages, you can escape special characters in a Dart string by…
Flutter: Set gradient background color for entire screen
In this article, you will see an example of how to create a fullscreen gradient background for a Flutter application. Summary In order to set a gradient background for the entire screen, just follow these steps:…
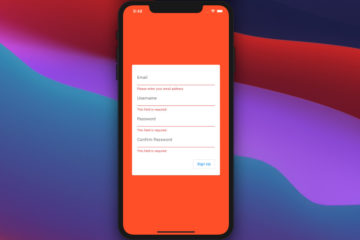
Flutter form validation example
Many web and mobile applications have forms to allow users to enter some information such as names, email addresses, phone numbers, zip codes, passwords, etc. Form validation in Flutter allows error messages to be displayed if…
How to remove items from a list in Dart
One of the most common tasks you encounter while working with a list in Dart is removing its items. Similar to other popular programming languages, Dart has some built-in list methods that help us get this…
Flutter: AnimationController examples
This article walks you through 3 examples of using AnimationController in Flutter. Simple scaling box This example shows you how to use AnimationController in the simplest way. It creates an orange box whose size changes over…
How to make an image carousel in Flutter
Many Flutter applications have carousels to display some featured images on home screens or detail screens. In general, a carousel allows you to infinitely loop through its items by swiping the screen. When you reach the…
Flutter: Show/Hide Password in TextField/TextFormField
What is the Point? To hide an entered password in a TextField/TextFormField, just set its obscureText property to true: Screenshot: To show the entered password for the user to read it, set obscureText to false: Screenshot:…