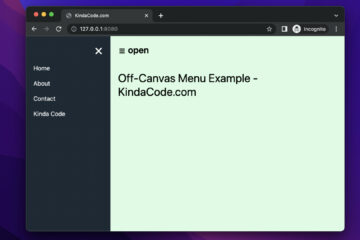
Tailwind CSS: How to Create an Off-Canvas Side Menu
An off-canvas menu is a side navigation menu that pushes the content to the right (or left, bottom, top directions) when it shows up (it doesn’t overlap or cover content). A user can open or close…
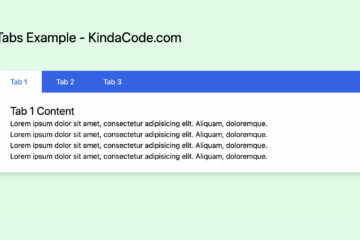
How to Create Toggleable Tabs with Tailwind CSS
Tabs help you organize groups of content that are related and at the same level of hierarchy without taking much space. This article walks you through a complete example of implementing toggleable and switchable tabs with…
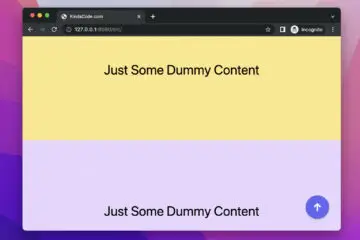
Tailwind CSS: How to Create a Back To Top Button
This article walks you through a complete example that demonstrates how to create a back to top button with Tailwind CSS and a little vanilla Javascript (just a few lines). The purpose of this button is…
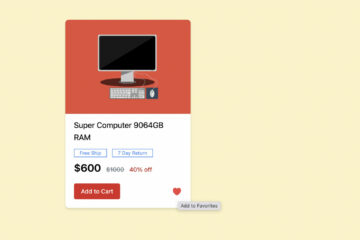
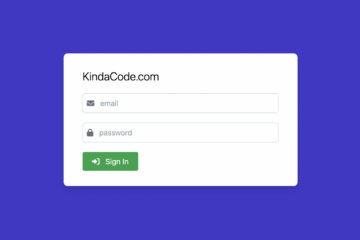
How to Create Product Cards with Tailwind CSS
The example below shows you how to create a modern product card with Tailwind CSS. It contains a product image, product name, offers and warranties, prices and promotions, a button to add to the shopping cart,…
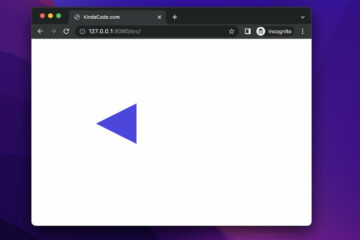
How to Create Triangles with Tailwind CSS (4 Examples)
This practical article walks you through four examples of creating triangles with Tailwind CSS. Example 1: Triangle Left Screenshot: The code: Example 2: Triangle Up It closely resembles a cone. Screenshot: The code: Example 3: Triangle…
Using Tailwind CSS with Font Awesome Icons: A Deep Dive
Tailwind CSS is a popular CSS framework that can help you style your website without leaving your HTML code. Font Awesome is one of the most used icon kits ever. Using them together can improve the…
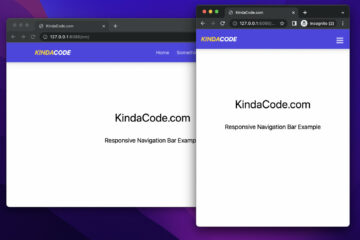
Tailwind CSS: Create a Responsive Top Navigation Menu
This succinct, practical article walks you through a complete example of creating a responsive top navigation menu with Tailwind CSS and a little vanilla Javascript (just a few lines of Javascript code). Without any further ado,…
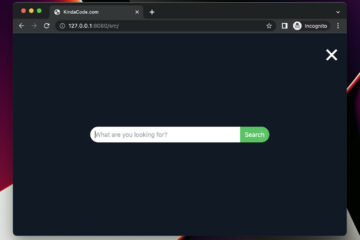
Full-Screen Search Box with Tailwind CSS
The example below shows you how to create a full-screen search box with Tailwind CSS and a few lines of vanilla Javascript (it’s totally fine if you don’t have much experience with this programming language). Example…
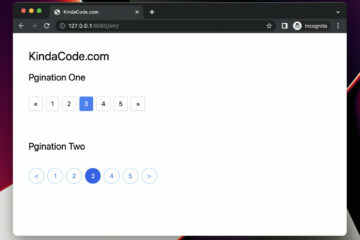
How to Style a Pagination with Tailwind CSS
The example below creates two types of pagination bars with Tailwind CSS. The first one is in the form of rectangles, while the second one is in the form of circles. Preview: The code: Further reading:…
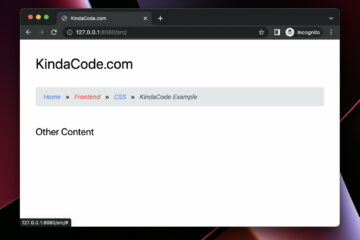
How to Style Breadcrumb Navigation with Tailwind CSS
This example below creates a breadcrumb navigation bar with a common appearance. You can see it on many websites nowadays. Screenshot: The code: Further reading: Tailwind CSS: How to Create a Sticky Social Sharing Bar Tailwind…
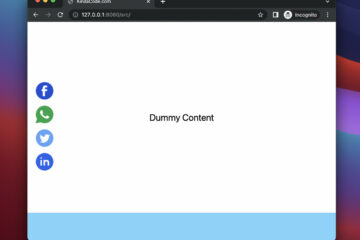
Tailwind CSS: How to Create a Sticky Social Sharing Bar
This guide shows you how to implement a sticky vertical social sharing bar. We’ll use Tailwind CSS for styling elements and use some SVGs to display social icons so that we won’t need to use any…
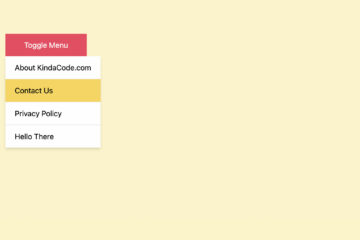
Tailwind CSS: How to Create a Clickable Dropdown Menu
This short and straightforward guide shows you how to create a dropdown menu that can be opened or closed by mouse clicking (not mouse hovering). We’ll make it by using Tailwind CSS and a little vanilla…