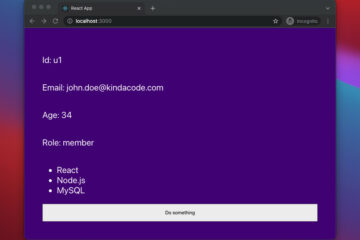
React + TypeScript: Working with Props and Types of Props
This article covers the fundamentals of props and types of props in React and TypeScript. Without any further ado (like talking about the history of React or the benefits of using TypeScript), let’s get started. Overview…
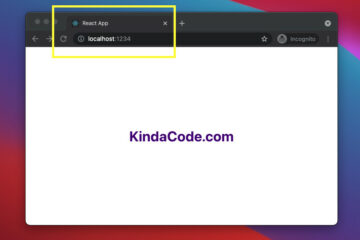
2 Ways to Use Custom Port in React (create-react-app)
By default, a React project created with create-react-app will run on port 3000. However, you can change the port number to another number you like. This article shows you 2 different ways to achieve it. Using…
5 Best Open-Source HTTP Request Libraries for React (2024)
This article walks you through a list of the best open-source HTTP request libraries for React in 2023. Axios Axios is a lightweight promise-based HTTP client that can help you send requests to servers with ease…
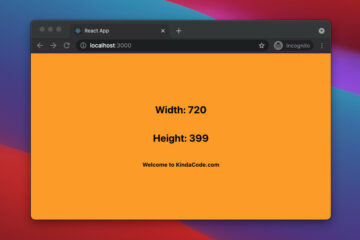
React + TypeScript: Re-render a Component on Window Resize
This article shows you how to re-render a React component when the window (the document view) gets resized. We’ll cover the basics and then build a complete example with modern things like hooks, functional components, and…
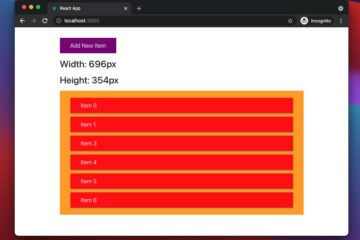
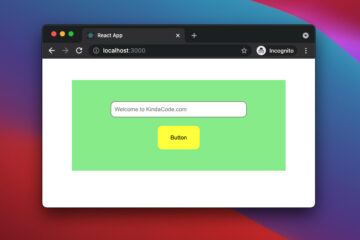
React: Get the Width & Height of a dynamic Element
This article shows you how to determine the width and height of a non-fixed-size component in React. We’ll use new features of React, including hooks and functional components. You won’t see old-fashioned stuff like class-based components…
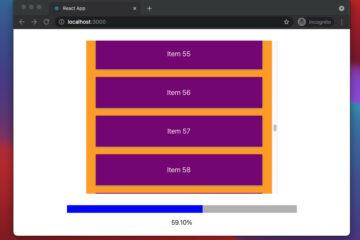
React + TypeScript: Handling onScroll event
Introduction The onScroll event occurs when an element’s scrollbar is being scrolled. This article walks you through an end-to-end example of handling the onScroll event in a React application. We’ll use TypeScript and modern features of…
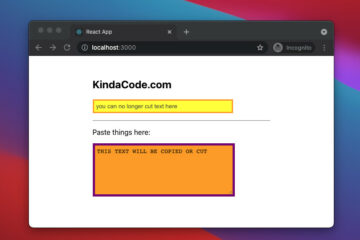
React + TypeScript: Handle onCopy, onCut, and onPaste events
This article is about the onCopy, onCut, and onPaste events in React and TypeScript. We’ll cover the fundamentals of these three events then examine a complete example of using them in practice. Overview The onCopy event…
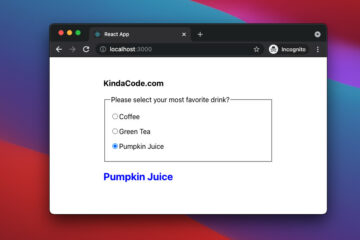
React + TypeScript: Working with Radio Button Groups
The end-to-end example below covers the most important aspects you need to know when working with radio button groups in a React application written in TypeScript. We will write code from scratch and use the modern…
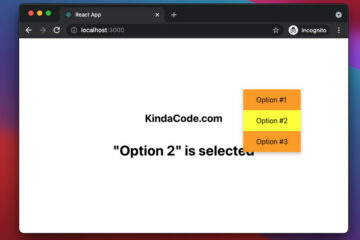
React + TypeScript: Making a Custom Context Menu
This article walks you through an end-to-end example of creating a custom context menu in a React app that is written in TypeScript. We’ll use new features of React like hooks and functional components. You won’t…
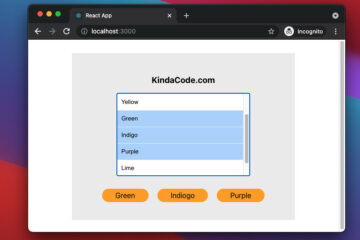
React + TypeScript: Multiple Select example
The example below describes how to use a multiple select in a React project written in TypeScript. You will learn to get the selected values as well as display them on the screen. Everything will be…
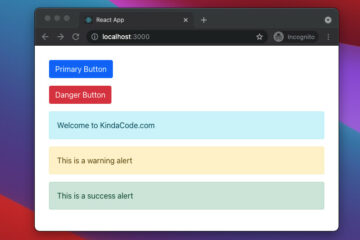
How to Use Bootstrap 5 and Bootstrap Icons in React
This article shows you a couple of different ways to use Bootstrap 5 (the latest version of Bootstrap) and Bootstrap icons in a React project. Using Bootstrap Official Packages 1. To use Bootstrap 5, you can…
React + TypeScript: onMouseOver & onMouseOut events
This article is about the onMouseOver and onMouseOut events in a React project written in TypeScript. We’ll go through the fundamentals of these events then examine a complete example of using them in practice. Overview The…