Using List.generate() in Flutter and Dart (4 examples)
This concise, exampled-base article helps you deeply understand the List.generate() constructor in Dart (and Flutter as well). Without any further ado (such as explaining what Flutter is or rambling about its awesome features), let’s get started….
Using Dio to fetch data in Flutter (with example)
This concise, code-focused article shows you how to use Dio to fetch data from the internet in Flutter. Without any further ado (like explaining what Flutter is or rambling about its history), let’s get started. What…
Dart & Flutter: Convert String/Number to Byte Array (Byte List)
This concise article shows you how to convert a string or a number (integer or double) to a byte array (a list of bytes) in Dart (and Flutter as well). Converting a String into a Byte…
Flutter & Dart: Convert a String/Integer to Hex
This practical shows you how to convert a number (integer) or a string to a hexadecimal value in Dart (and Flutter as well). Turn a Number into Hex Calling the toRadixString() method with a radix of…
Flutter & Dart: Convert Strings to Binary
Binary is made up of 0s and 1s, arranged in a sequence, and can be of any length. This quick article will show you how to convert a given string into binary in Dart (and Flutter…
Flutter: Don’t use BuildContexts across async gaps
The Problem When working with one of the recent versions of Flutter, you might be annoyed by the following warning: This warning means that you should not use BuildContext after an async operation because the widget…
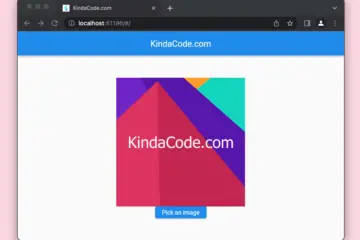
Flutter Web: How to Pick and Display an Image
This practical, example-based article shows you how to pick an image (from the user’s device) in a Flutter web application and then display the selected image on the screen. What is the point? To get the…
Flutter: Global, Unique, Value, Object, and PageStorage Keys
In Flutter, keys are identifiers for widgets, elements, and semantics nodes. They are used to preserve the state of widgets when they move around the widget tree. There are different types of keys in Flutter: GlobalKey,…
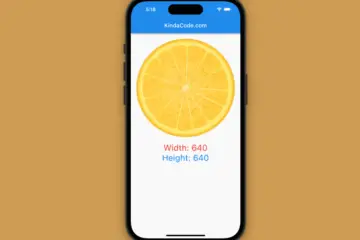
Flutter: Get the Width & Height of a Network Image
This concise and straightforward article shows you how to programmatically determine the width and height of a network image in Flutter. What is the point? The steps to get the size of a network image are…
Flutter & Dart: Sorting a List of Objects/Maps by Date
This practical, code-centric article will show you how to sort a list of objects/maps by date in Flutter. The point is to use the sort() method of the List class and pass a custom comparison function…
Flutter & Dart: Get a list of dates between 2 given dates
When developing applications with Flutter and Dart, there might be situations where you need to extract a list of dates between two given dates. This concise and straightforward article will show you a couple of different…
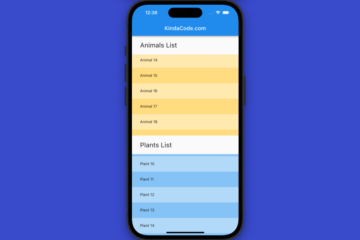
Flutter: How to put multiple ListViews inside a Column
This concise, example-based article shows you how to place multiple ListViews inside a Column in Flutter. The TL;DR To put multiple ListViews inside a Column in Flutter, you have to provide a constrained height for each…