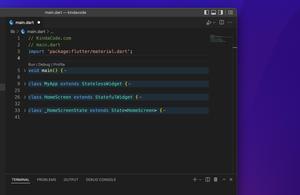
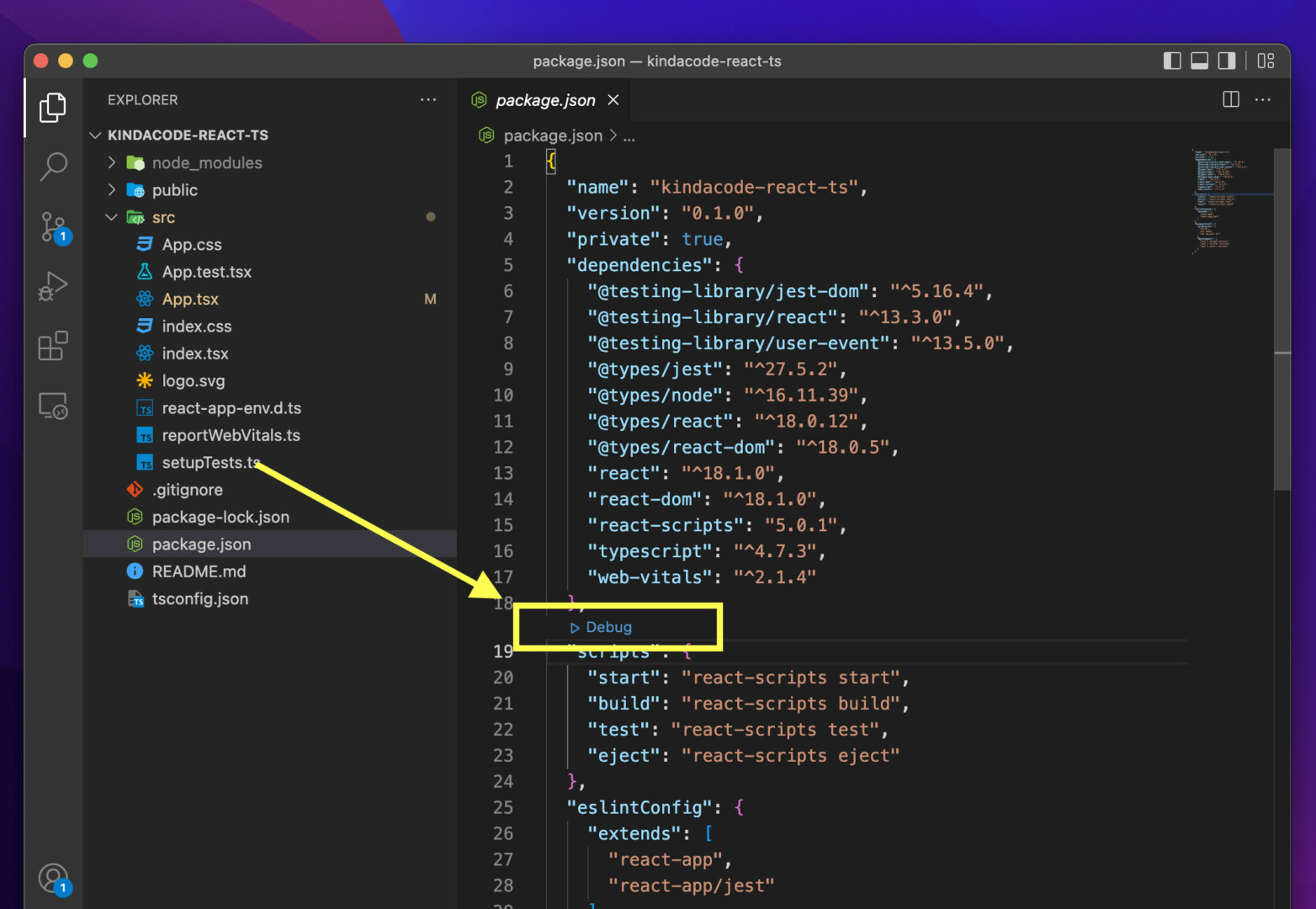
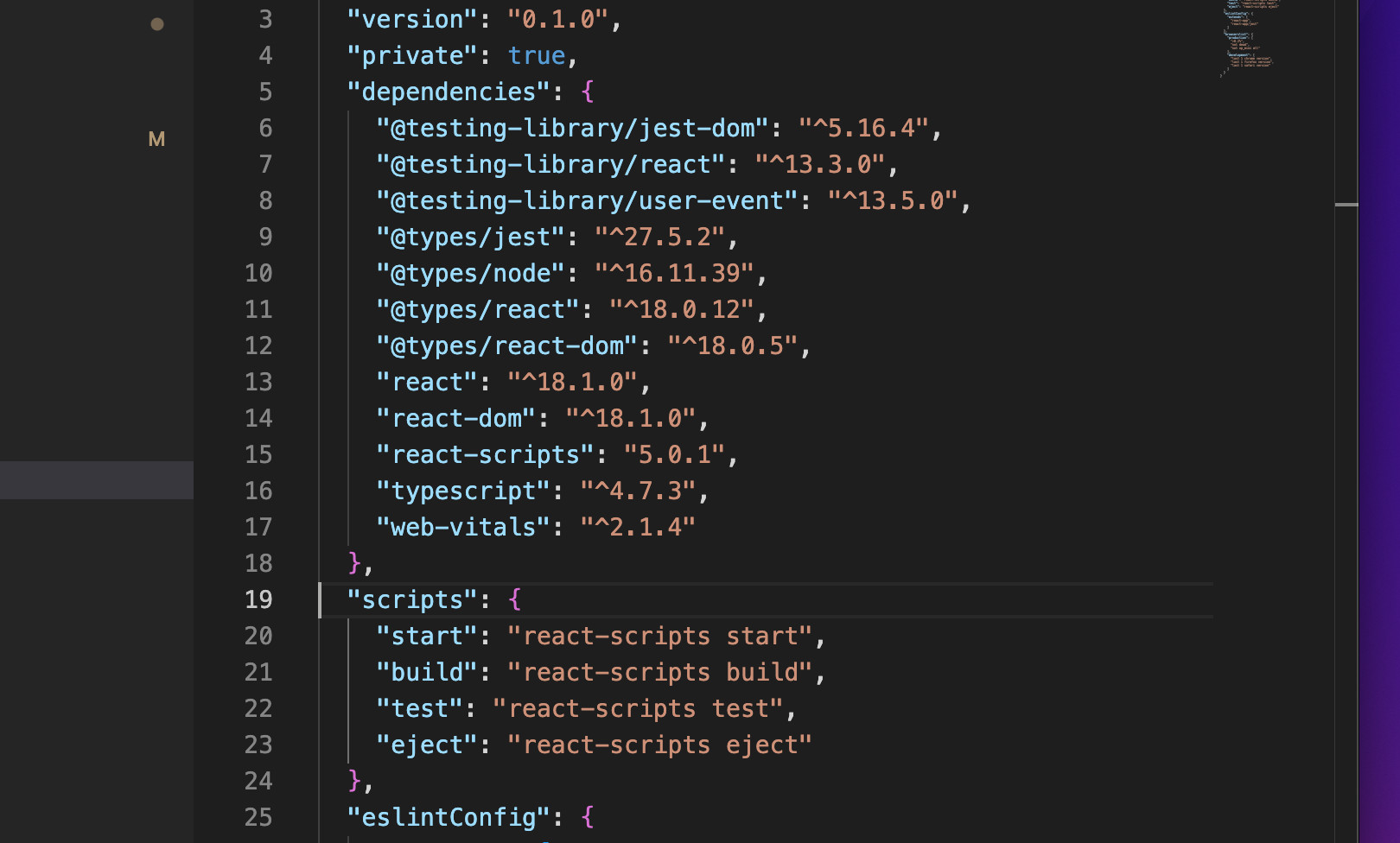
In the vast majority of modern Javascript/TypeScript projects (React, NodeJS, Vue, etc), there is a file called package.json. In this file, there is a scripts section. If you’re using VS Code (Visual Studio Code), you will see a Debug button (with a triangular icon) right above the scripts section, like this:

If you don’t need and never use this button, you can make it go away. Below are the steps to achieve so.
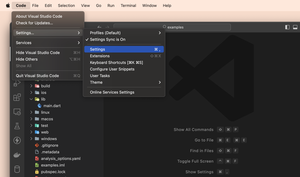
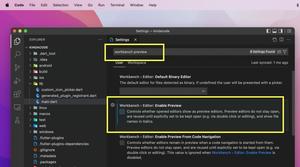
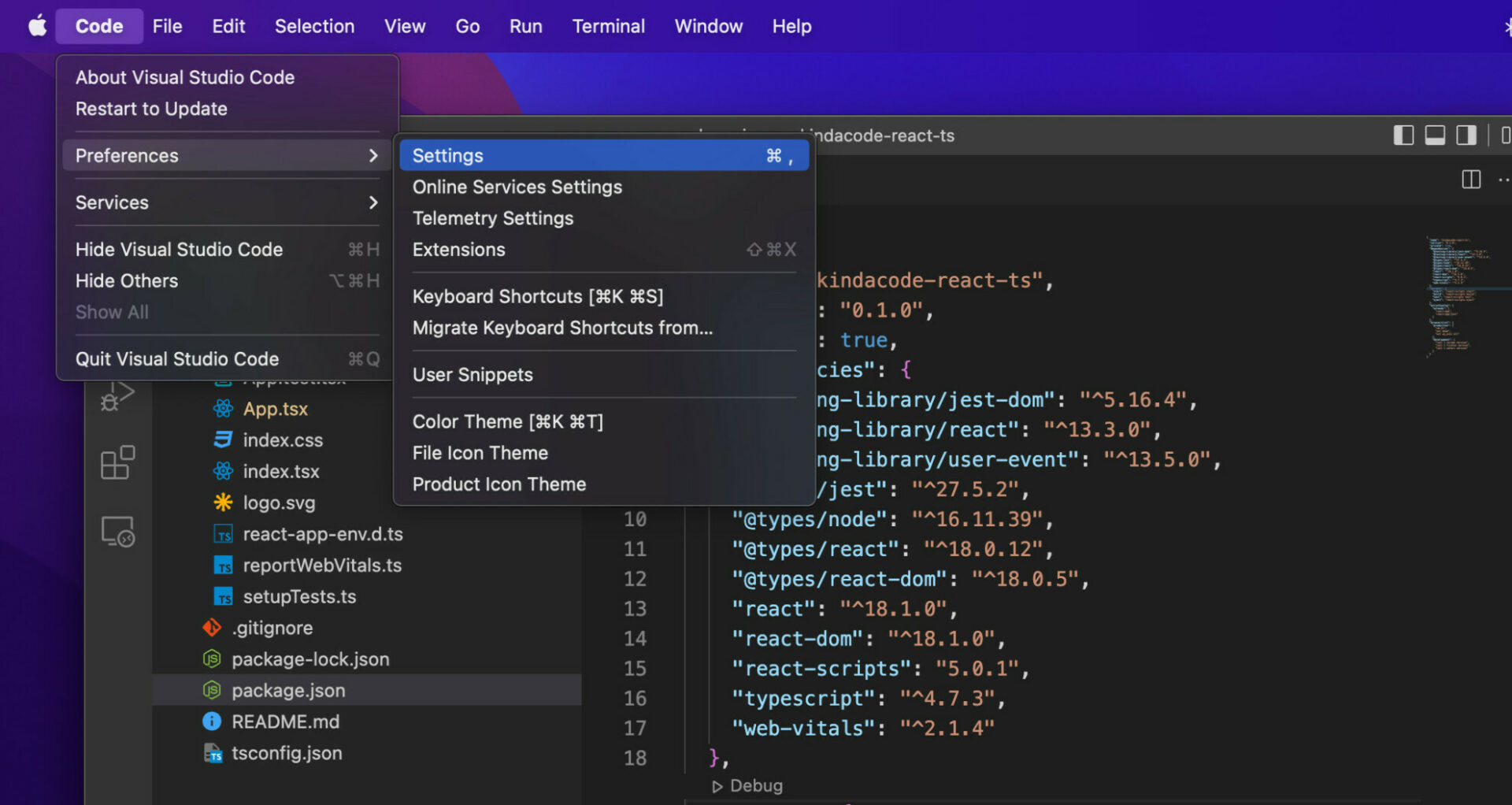
1. Go to the Settings page of VS Code:
- Windows: File > Preferences > Settings (hotkeys: Ctrl + ,)
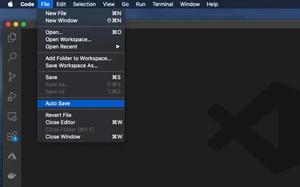
- Mac: Code > Preferences > Settings (hotkeys: Command + ,)

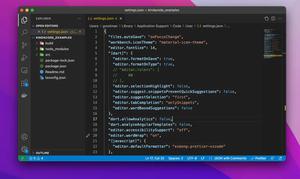
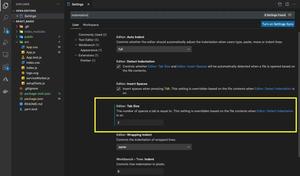
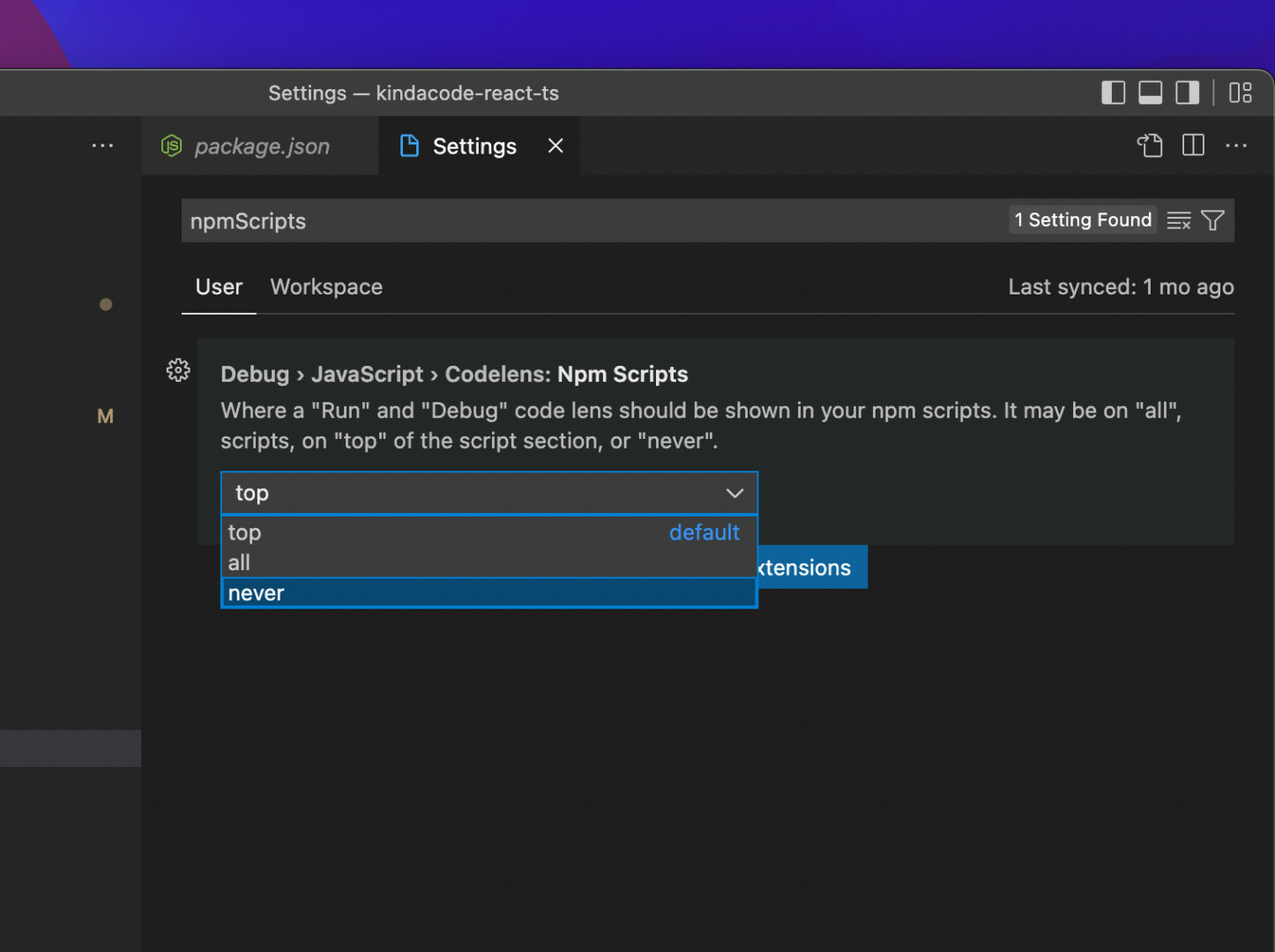
2. Search for “npmScripts” and head to the “Debug > Javascript > Codelens: Npm Scripts” section. Click on the dropdown and select “never” from the list. If you get stuck, see my screenshot for more clarity:

If you go back to your package.json, you’ll no longer see the Debug button (if you want to bring it back, go to step 2 and select “top” from the dropdown):

That’s it. Further reading:
- VS Code & Javascript/TypeScript: Place Curly Braces on New Line
- VS Code: How to Open File in New Tab (Keep the Current File)
- VS Code: How to Pin/Unpin a File (2 Approaches)
- VS Code: Opening Multiple Windows/Projects Simultaneously
- VS Code: Customizing the Bottom Status Bar
- VS Code: How to Disable/Enable Suggestions on Hover
You can also check out our Visual Studio Code topic page for more tips and tricks to improve your producibility and coding experience.