In TailwindCSS, you can implement color linear gradients by using bg-gradient-{direction}, from-{color}. via-{color}, and to-{color} utilities.
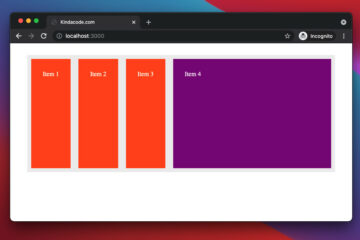
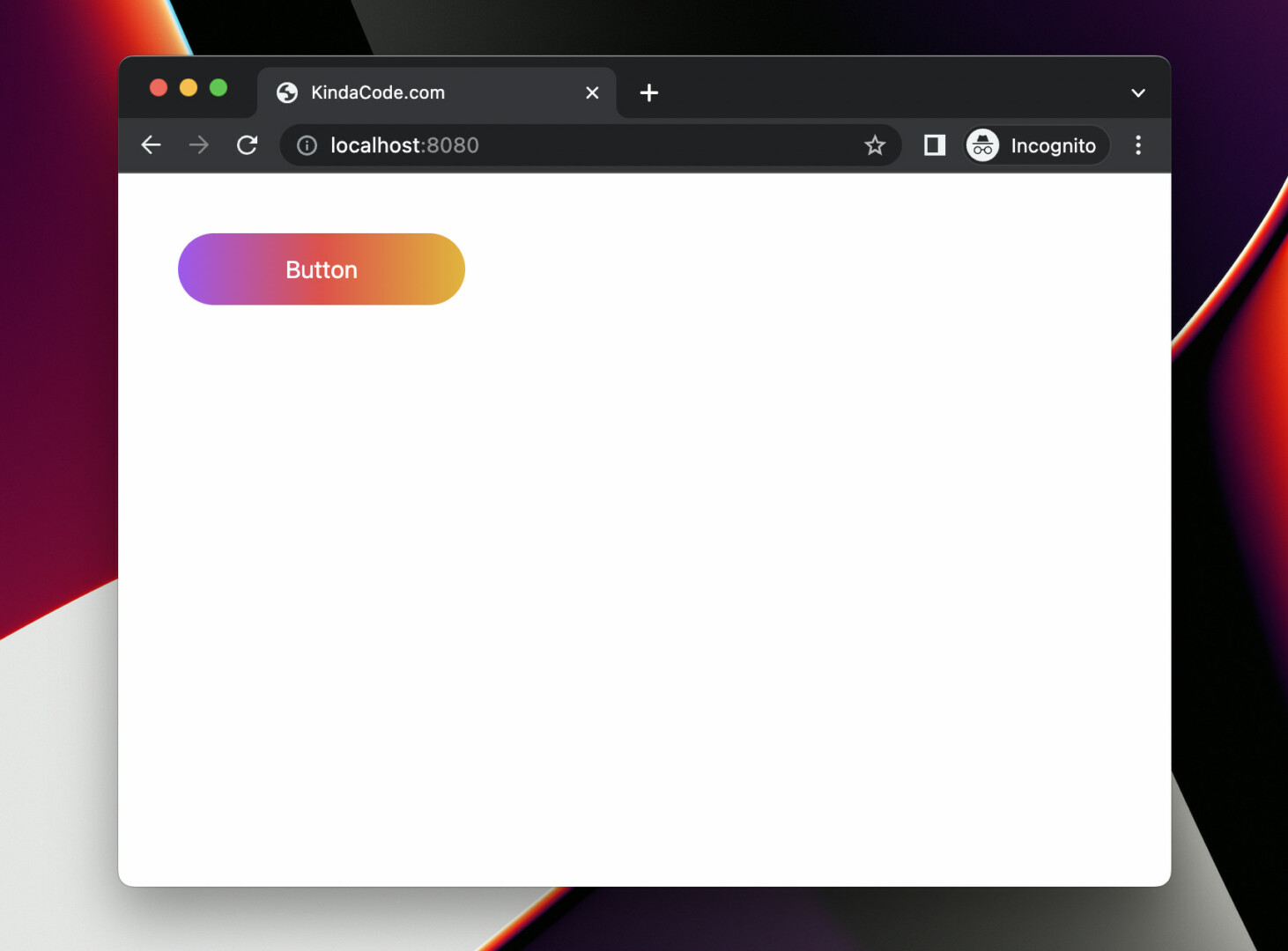
The quick example below creates a button with a gradient background.
Screenshot:

The code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>KindaCode.com</title>
</head>
<body>
<div class="m-10">
<button class="w-48 h-12 rounded-full text-white
bg-gradient-to-r from-purple-500 via-red-500 to-yellow-500">
Button
</button>
</div>
</body>
</html>That’s it. Further reading:
- TailwindCSS: Center an Element inside a Div
- Tailwind CSS: How to Create an Off-Canvas Side Menu
- CSS Gradient Text Color Examples
- CSS: Adjust the Gap between Text and Underline
- CSS: Center Text inside a Div with Flexbox
- CSS: Styling Scrollbar Example
You can also check out our CSS category page for the latest tutorials and examples.