When developing websites, disabling text selection can protect your content, improve your design, or control your functionality. However, this can also frustrate your users, reduce your accessibility, or be bypassed by other methods. Therefore, you should weigh the pros and cons of disabling text selection for your website.
In Tailwind CSS, you can prevent text from being selected by using the select-none utility class. Let’s see the example below for more clarity.
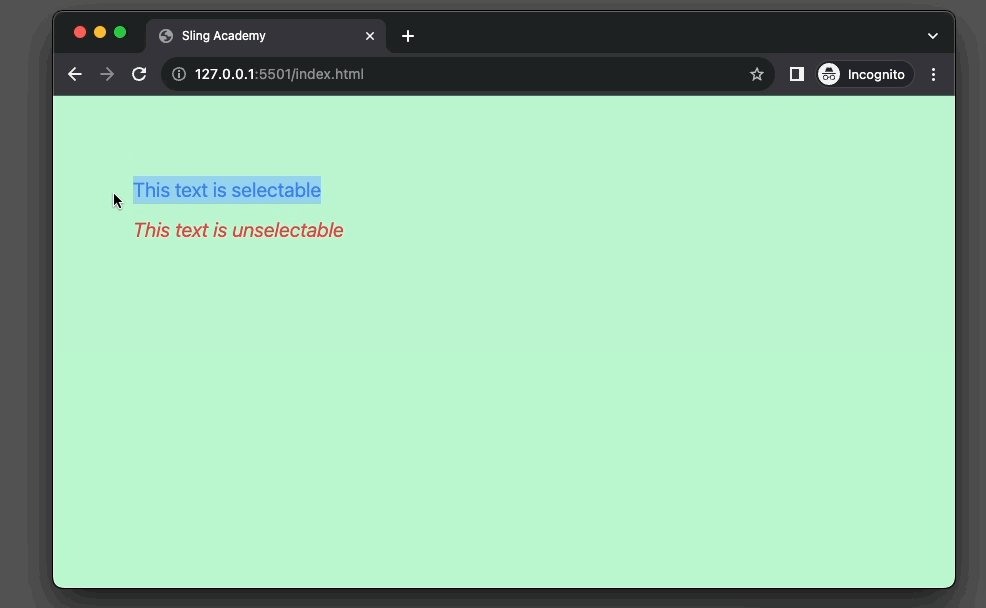
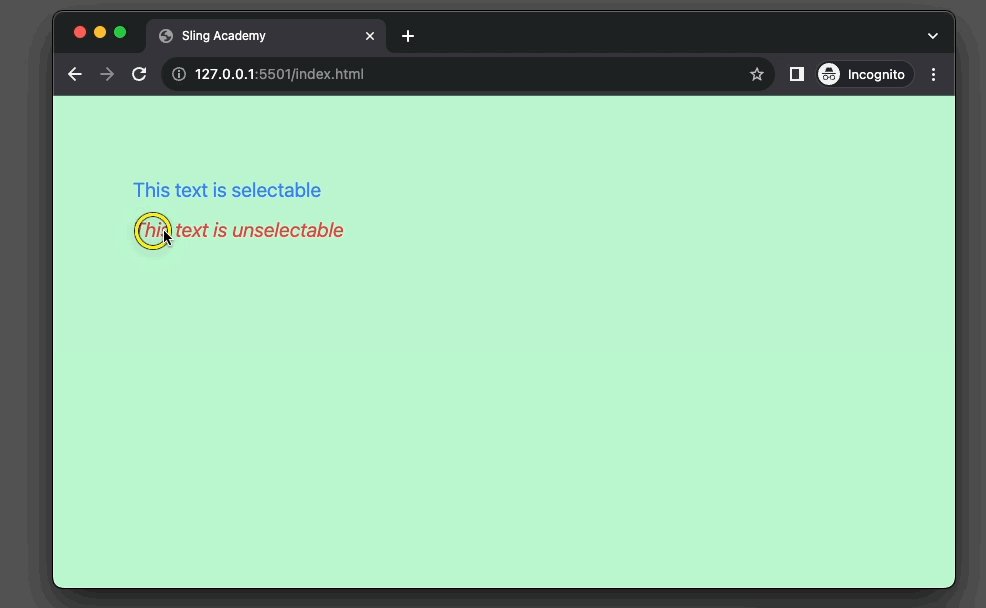
Preview:

The code:
<body class="bg-green-200 p-20 space-y-3">
<p class="text-xl text-blue-500">This text is selectable</p>
<p class="select-none text-xl italic text-red-500">This text is unselectable</p>
</body>That’s it. Happy coding & have a nice day!