Parallax is an effect where the background content (e.g. an image) stays fixed or moves at a different speed than the foreground content while scrolling. With Tailwind CSS, we can create a parallax effect by using the bg-fixed utility to fix the background image relative to the viewport. Let’s examine the example below for more clarity.
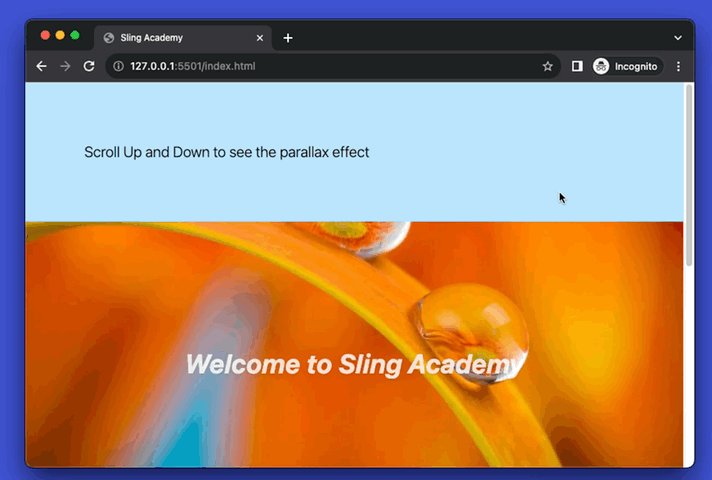
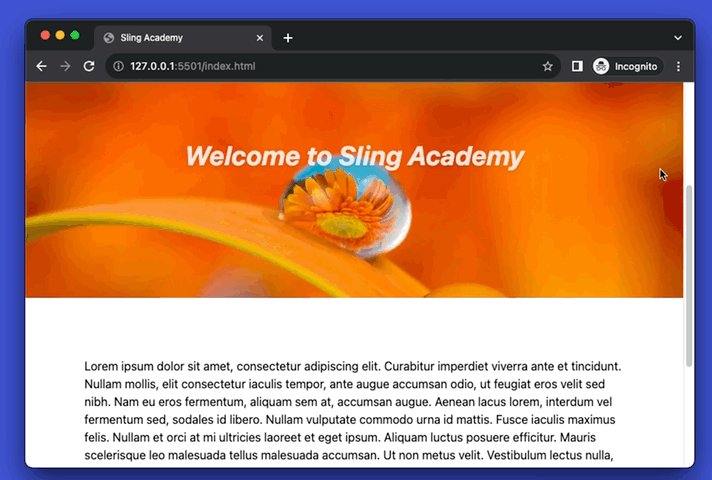
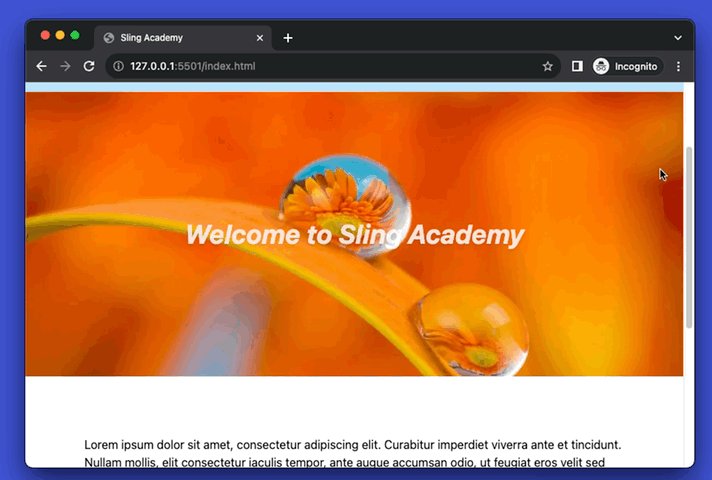
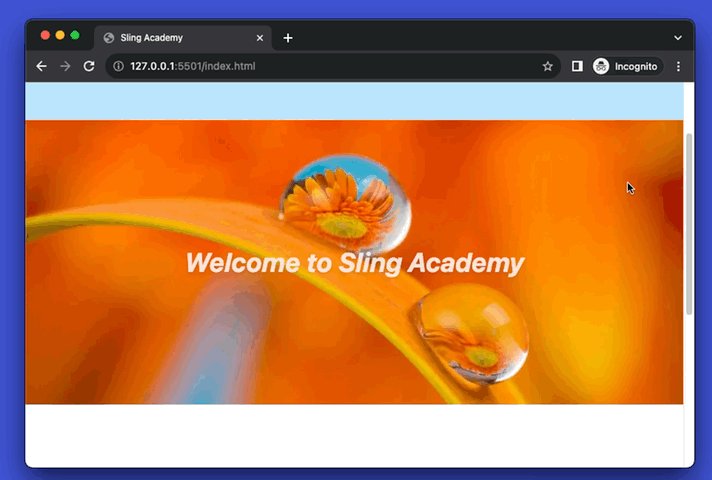
Example preview
Here’s what you’ll get by the end of the day:

The code
<body>
<div class="p-20 bg-sky-200">
<h3 class="text-xl font-light">Scroll Up and Down to see the parallax effect</h3>
</div>
<div class="w-full h-96 bg-fixed bg-cover bg-center flex justify-center items-center"
style="background-image:url(https://www.kindacode.com/wp-content/uploads/2022/05/orange-background.jpeg)">
<h1 class="text-white opacity-80 drop-shadow-md text-4xl italic font-bold">Welcome to KindaCode.com</h1>
</div>
<div class="p-20 space-y-8">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur imperdiet viverra ante et tincidunt.
Nullam
mollis, elit consectetur iaculis tempor, ante augue accumsan odio, ut feugiat eros velit sed nibh. Nam eu
eros
fermentum, aliquam sem at, accumsan augue. Aenean lacus lorem, interdum vel fermentum sed, sodales id
libero.
Nullam vulputate commodo urna id mattis. Fusce iaculis maximus felis. Nullam et orci at mi ultricies laoreet
et
eget ipsum. Aliquam luctus posuere efficitur. Mauris scelerisque leo malesuada tellus malesuada accumsan. Ut
non
metus velit. Vestibulum lectus nulla, ornare a nisl nec, pretium viverra tellus. Phasellus sit amet magna
augue.
Sed a diam pulvinar metus auctor tincidunt sed quis purus. Donec id lorem diam.</p>
<p> Donec eros risus, porttitor eget risus vel, pulvinar hendrerit ante. Maecenas quis pretium metus. Vestibulum
ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nulla facilisi. Nam rutrum,
augue
et sagittis aliquam, mi nisi lobortis enim, eget egestas sapien urna in turpis. Quisque scelerisque dolor
sagittis lorem accumsan, at tempus odio convallis. Nulla venenatis pulvinar ipsum vel auctor. Praesent a
enim at
erat fringilla lacinia. Aenean eu ultrices ante.</p>
</div>
</body>Code Explained
This code creates a parallax scrolling effect by using the bg-fixed utility class on the second div element. This class makes the background image of the div fixed, meaning it does not move when the user scrolls.
The other elements, such as the first and third div, move normally when the user scrolls. This creates a contrast between the fixed and moving elements, and gives the impression of depth and 3D space.
The code also uses some other classes and styles to make the website look more attractive and responsive, such as bg-cover, bg-center, flex, justify-center, items-center, opacity-80, drop-shadow-md, italic, font-bold, p-20, and space-y-8.
Benefits of Parallax Scrolling Effects
Parallax scrolling effects are a modern web design trend that can create a sense of depth and immersion in a website. They can make the background content move at a different speed than the foreground content while scrolling, creating an illusion of 3D space. Some of the benefits of using parallax scrolling effects are:
- They can attract and retain the user’s attention by adding visual interest and interactivity to the website.
- They can enhance the storytelling and narrative of the website by creating a dynamic and engaging experience for the user.
- They can showcase the creativity and skills of the web designer by demonstrating their ability to use advanced techniques and animations.