In Tailwind CSS, you can create a black-and-white image from a full-color image by adding the grayscale utility class to its parent (a <div> element is nice). To remove this effect dynamically (hover, active, etc), use the grayscale-0 utility.
Example
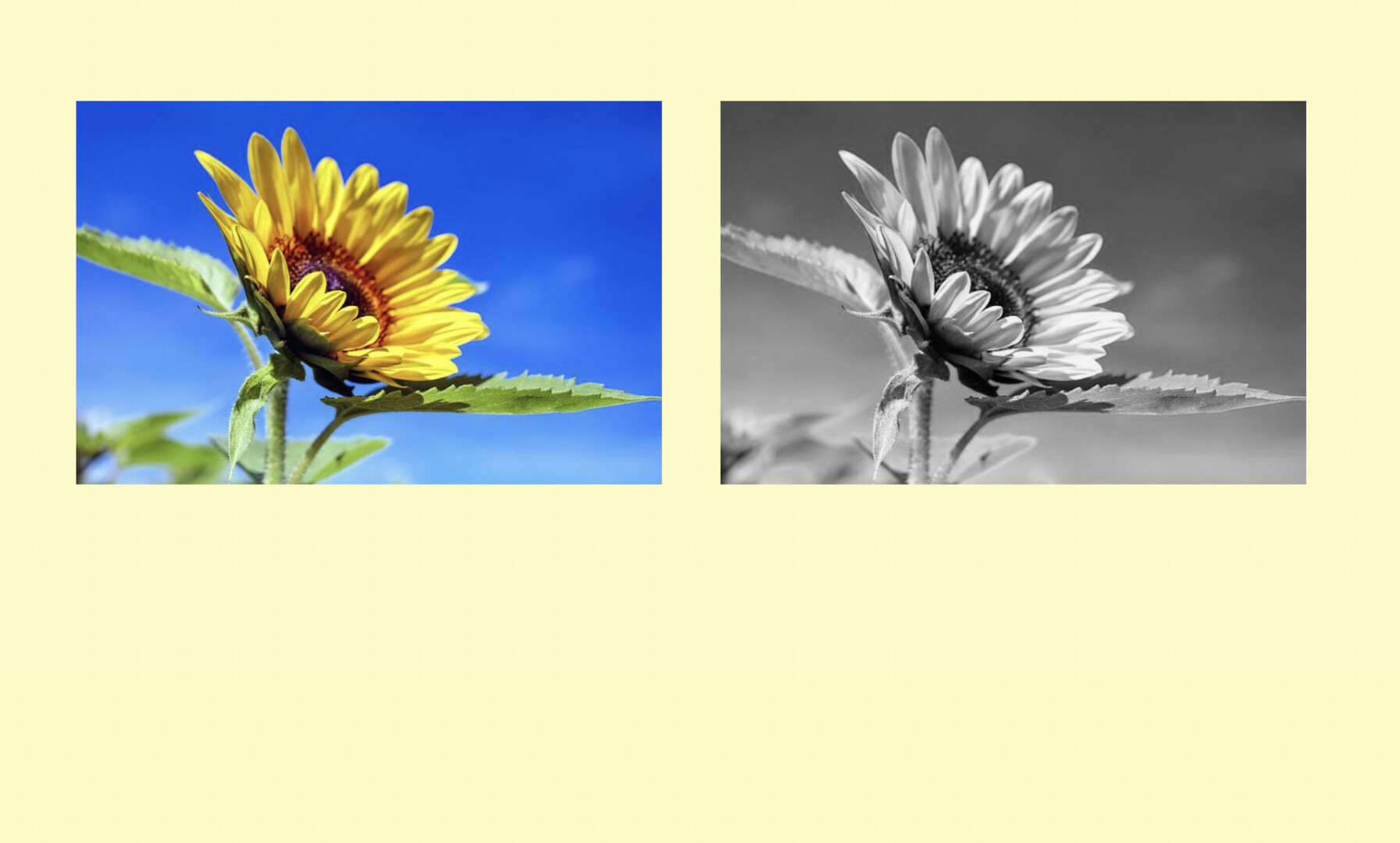
Screenshot:

On the left side is the original image and on the right side is the black-and-white image. When you hover over the right one, it will return to full color.
The code:
<body class="p-20 flex space-x-10 bg-yellow-100">
<div>
<img class="w-[400px] object-cover"
src="https://www.kindacode.com/wp-content/uploads/2022/06/flower.jpeg" />
</div>
<div class="grayscale hover:grayscale-0">
<img class="w-[400px] object-cover"
src="https://www.kindacode.com/wp-content/uploads/2022/06/flower.jpeg" />
</div>
</body>That’s if. Further reading:
- How to Rotate an Element in Tailwind CSS
- Tailwind CSS: Create a Fixed/Sticky Footer Menu
- How to Create Frosted Glass Effect in Tailwind CSS
- Tailwind CSS: How to Create Parallax Scrolling Effect
- Tailwind CSS: Use a Checkbox to Show/Hide an Element
- Tailwind CSS: How to create accordions (collapsible content)
You can also check out our CSS category page for the latest tutorials and examples.