In the example below, we’ll use Tailwind CSS to create a typical user profile card with a circle avatar, name, title, and a link to the profile page.
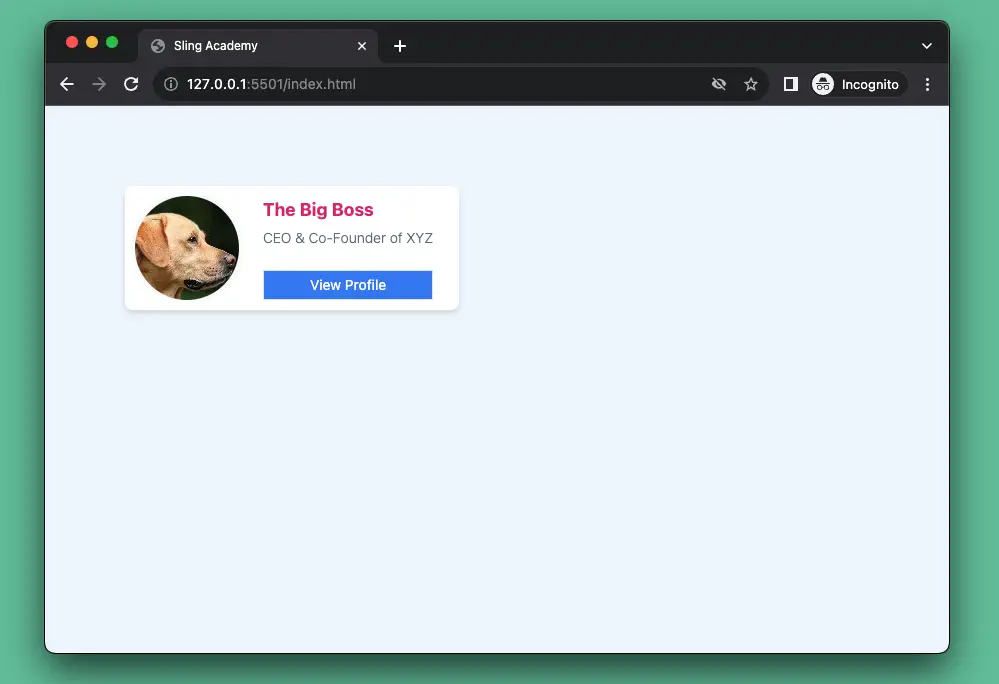
Screenshot:

The code:
<div class="flex bg-white drop-shadow-md rounded-lg p-1.5">
<img class="w-28 h-28 rounded-full border-4 border-slate-50 object-cover"
src="https://www.slingacademy.com/wp-content/uploads/2022/10/big-boss.jpeg" />
<div class="flex flex-col px-5 py-1">
<h4 class="font-bold text-lg text-pink-600">The Big Boss</h4>
<p class="mt-1 flex-1 font-light text-sm text-slate-500">CEO & Co-Founder of XYZ</p>
<a class="mt-2 inline-block px-2 py-1 border bg-blue-500 text-center text-white text-sm hover:underline"
href="#">
View Profile
</a>
</div>
</div>The complete code (including all HTML markup):
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<title>Sling Academy</title>
</head>
<body class="flex p-20 bg-blue-50">
<div class="flex bg-white drop-shadow-md rounded-lg p-1.5">
<img class="w-28 h-28 rounded-full border-4 border-slate-50 object-cover"
src="https://www.slingacademy.com/wp-content/uploads/2022/10/big-boss.jpeg" />
<div class="flex flex-col px-5 py-1">
<h4 class="font-bold text-lg text-pink-600">The Big Boss</h4>
<p class="mt-1 flex-1 font-light text-sm text-slate-500">CEO & Co-Founder of XYZ</p>
<a class="mt-2 inline-block px-2 py-1 border bg-blue-500 text-center text-white text-sm hover:underline"
href="#">
View Profile
</a>
</div>
</div>
</body>
</html>That’s if. Happy Tailwinding!