To create a circle button with TailwindCSS, first, create a button with equal width and height (square), then use the rounded-full utility like this:
<div class="p-10">
<button class="w-72 h-72 rounded-full
bg-blue-500 hover:bg-red-500 text-white">
Button
</button>
</div>Screenshot:

Further reading:
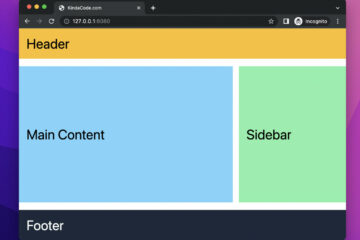
- TailwindCSS: Center an Element inside a Div
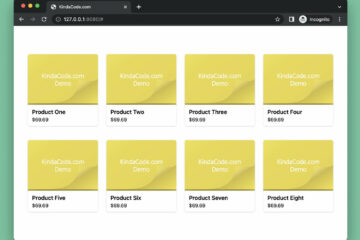
- CSS: Flipping Card on Hover
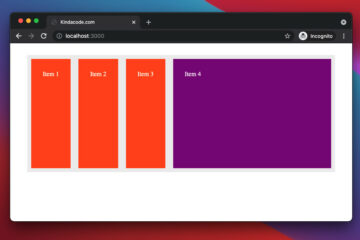
- CSS Grid: repeat() and auto-fill example
- CSS: Make a search field with a magnifying glass icon inside
- Tailwind CSS: How to Create a Mega Menu
- Tailwind CSS: How to Create a Full-Screen Overlay Menu
You can also check out our CSS category page for the latest tutorials and examples.