Gradients help you display smooth transitions between two or more colors. The example below will show you how to create an app bar with a gradient background in Flutter. We will get the job done without using any third-party packages.
Example
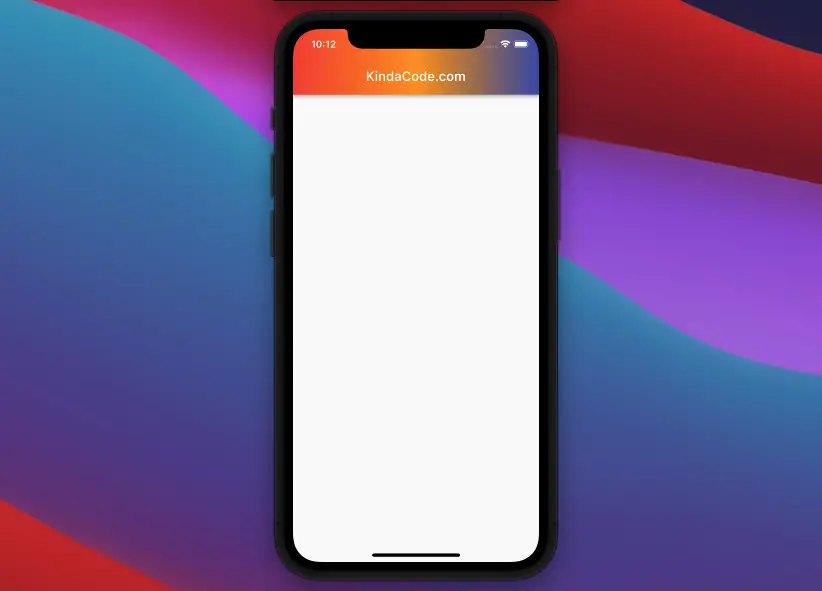
Screenshot:

The code:
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'KindaCode.com',
home: HomePage());
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
// implement the app bar
appBar: AppBar(
title: const Text('KindaCode.com'),
flexibleSpace: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerLeft,
end: Alignment.centerRight,
colors: [Colors.red, Colors.orange, Colors.indigo]),
),
),
),
);
}
}Our AppBar has both a gradient background color and the functionalities of a standard material AppBar. You can modify the code to make it suit your needs.
Further reading:
- Flutter SliverAppBar Example (with Explanations)
- Flutter: Add a Search Field to an App Bar (2 Approaches)
- How to add a Share button to your Flutter app
- Flutter: SliverGrid example
- Create a Custom NumPad (Number Keyboard) in Flutter
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.



















