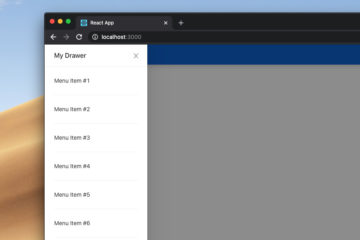
React: Making a side Drawer with Ant Design
This article walks you through an end-to-end example of implementing a simple side drawer navigation in React by using the Ant Design library. The Example Preview The web app we are going to build has a…
Is Ant Design Pro free?
Ant Design Pro is described as an out-of-box UI solution for enterprise applications, but it is open-source and totally free (its name has the word “Pro”, which can confuse many of us). Ant Design Pro is…
Using Ant Design Buttons in React
Ant Design is one of the most popular open-source UI libraries for React with a lot of enterprise-level components. This article walks you through 4 examples of using Ant Design buttons in a React application. Installation…
How to use Ant Design Icons with React.js
Ant Design provides a set of free, high-quality icons for web applications. you can use this set of icons separately without having to use other Ant Design stuff. This article shows you how to use Ant…
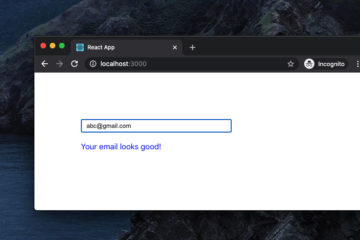
Live email validation in React (with Regex)
This article shows you how to validate email addresses while the user is typing in React (live validation). Summary Here’re the points: The Steps 1. Create a new React app by running: 2. Remove all the…
React App Exits Immediately with Docker Run Command
Problem When starting a Docker container with a React app inside by performing the following command: Your React app may exit immediately with the output like this: This error is not on your side but caused…
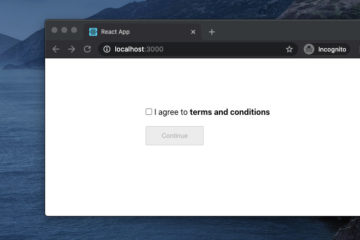
React: “I agree to terms” checkbox example
Terms of service (aka TOS) are the legal agreements between a website or an app and a person who wants to use that service. Usually, before a user registers an account, there will be a checkbox…
How to determine mobile or desktop in React
An easy solution to determine whether your React app is rendering on a mobile device or a computer is to use a library called react-device-detect. A Complete Example Installation: The code: Check it out with the…
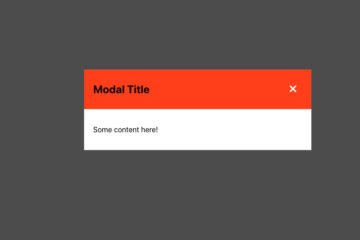
How to make a modal box from scratch in React
The example below shows you how to create a modal dialog from scratch in ReactJS without any third-party libraries. Preview The sample app we’re going to build contains has a green button. When this button gets…
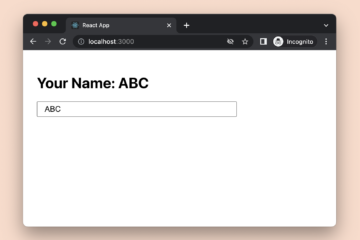
React: Get form input value with useState hook
The simple example below shows you how to get the value from an input field in React. App preview The sample app we are going to build has a text input. When the user types something…
Working with the useContext hook in React
Introduction The React Context API is useful for passing data (including numbers, objects, and functions… ) deeply throughout a React app. It makes your life much easier than using multi-level props. The useContext hook is available…
3 Best Libraries to Create Pie Charts in React
There are various libraries out there to help you create a beautiful pie chart (aka circle chart, pie graph, etc.) in React without any pain. This article will walk you through the most outstanding ones among…