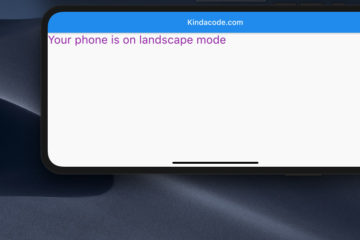
Flutter: Show different content based on device orientation
In Flutter, you can show different content based on the device’s orientation. To determine the device orientation, just use: To understand the job more thoroughly, see the example below. Example This sample app displays different text…
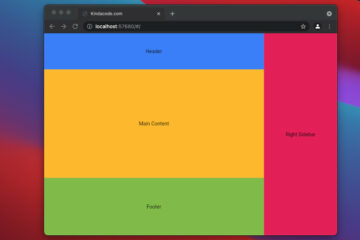
Flutter LayoutBuilder Examples
This article walks you through a couple of different examples of using the LayoutBuilder widget in Flutter applications. A Prefatory Note The LayoutBuilder widget in Flutter helps you build a widget tree that can depend on…
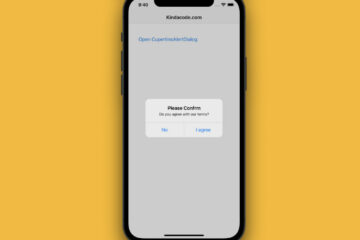
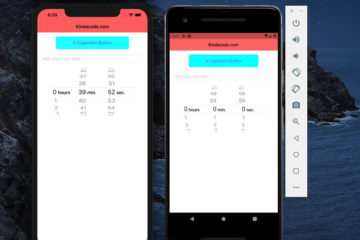
Flutter CupertinoAlertDialog Example
CupertinoAlertDialog is an iOS-style widget that informs the user about situations that require acknowledgment. It has an optional title, optional content, and an optional list of actions. Implement showCupertinoDialog() is a built-in function of Flutter that…
Flutter & Dart: Conditional remove elements from List
To remove elements from a list based on one or many conditions, you can use the built-in removeWhere() method. Example Let’s say we have a product list, and the task is to remove all products whose…
Android Studio system requirements (2024)
Android Studio is a popular IDE developed by JetBrains and Google, designed specifically for Android development. It’s available for Windows, macOS, Linux, and Chrome OS. Below are the system requirements to run Android Studio on each…
Flutter Cupertino (iOS-style) widgets: An introduction
This article covers the basics of Cupertino (iOS-style) widgets in Flutter. Overview There are some important things you should be aware of before implementing Cupertino widgets in your project: A Complete Example This example shows you…
Open Android emulator/ iOS simulator using VS Code
If you’re working with Flutter or React Native, you can launch an iOS Simulator or an Android Emulator using VS Code (Visual Studio Code). 1. Go to View > Command Palette… or hit Command + Shift…
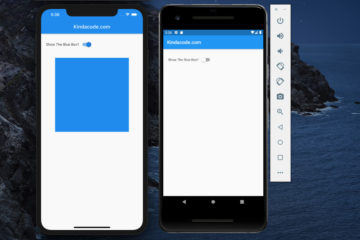
Working with the Switch widget in Flutter
The Switch widget is used to turn on or off a single setting. TLDR In the vast majority of cases, you will implement a switch like this: A Complete Example App Preview The app we are…
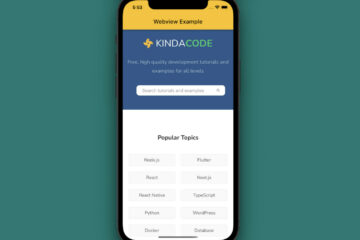
Flutter: WebView Example
There are several packages that can help you implement a web view in your Flutter application. In this article, we’ll use webview_flutter, the most popular plugin for this kind of stuff. Install The Plugin Run the…
Flutter & Dart: Regular Expression Examples
A few examples of regular expression and the RegExp class in Flutter and Dart. Example 1: Email Validation The code: Output: Example 2: IP Addresses Validation The code: Output: Example 3: URL validation The code: Output:…
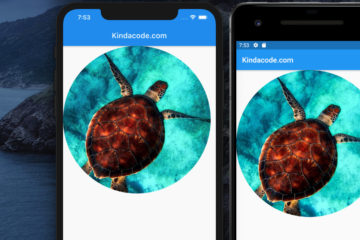
How to Create Round Images in Flutter
This short article walks you through a few examples of creating circular images in Flutter. Without any further ado, let’s see some code. Note: In the following examples, we will use some free images from Pixabay…
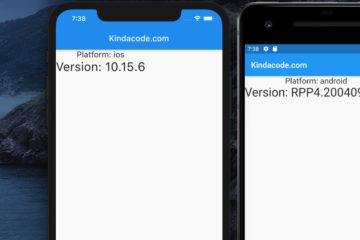
Flutter: Get the device OS version
To get the device operating system version that your Flutter app is running on, just import dart:io and use Platform.operatingSystemVersion. No third-party package or installation is required. A Quick Example A Complete Example Complete code in…