If you’re working with Flutter or React Native, you can launch an iOS Simulator or an Android Emulator using VS Code (Visual Studio Code).
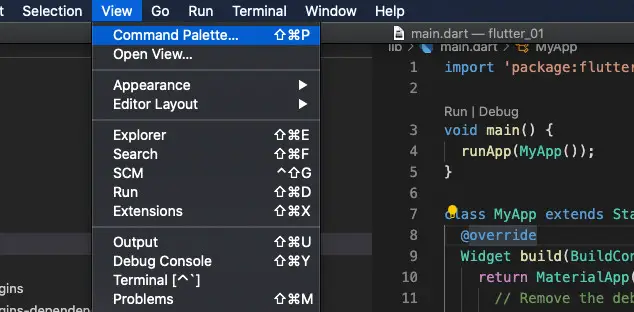
1. Go to View > Command Palette… or hit Command + Shift + P (macOS) or Ctrl + Shift + P (Windows).

If you’re using Flutter for developing apps, see steps 2 and 3. If you’re using React Native, skip steps 2 and 3, and jump directly to step 4.
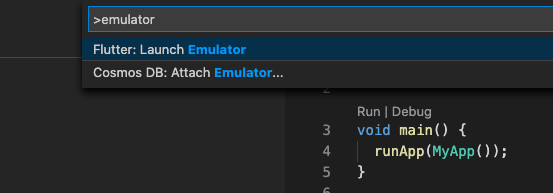
2. Type Flutter: Launch into the search field, then select Flutter: Launch Emulator from the result list:

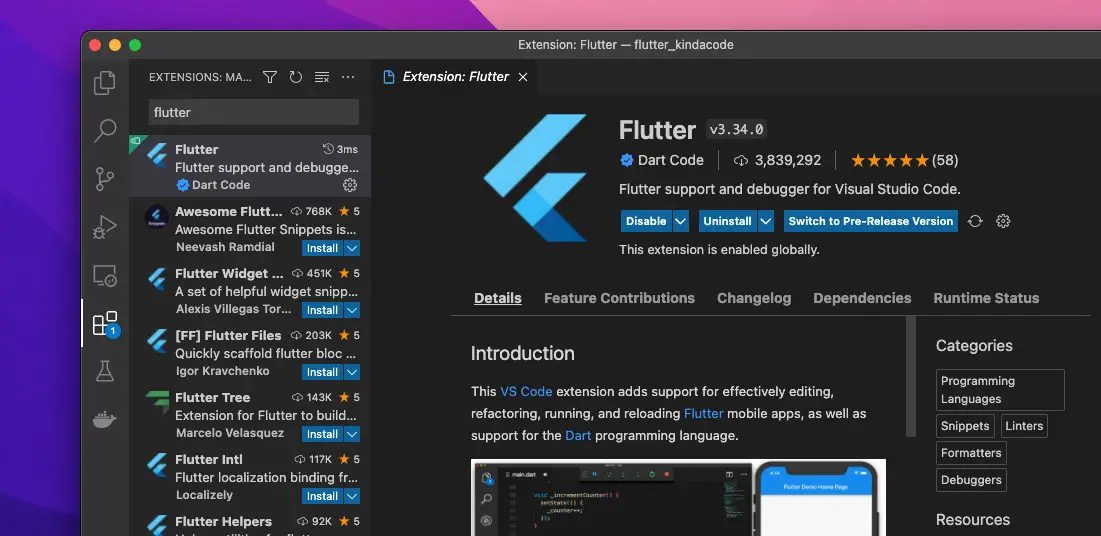
If you don’t get the result as mine, make sure you have the Flutter extension installed:

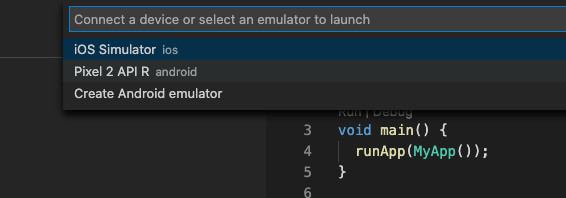
3. Now, select what you want to launch or create a new Android emulator.

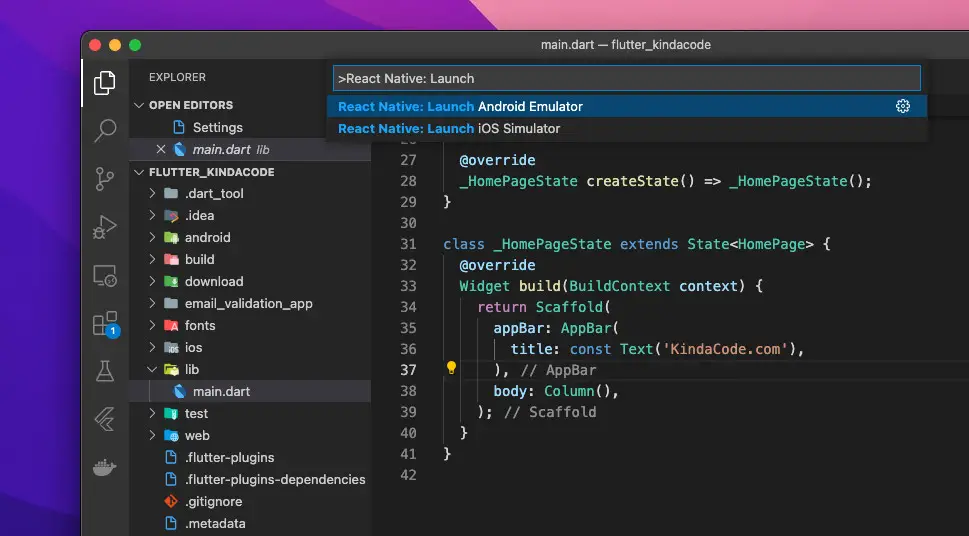
4. Type React Native: Launch into the search field, and you will see 2 options: React Native: Launch Android Emulator and React Native: Launch iOS Simulator. Just select the one you need.

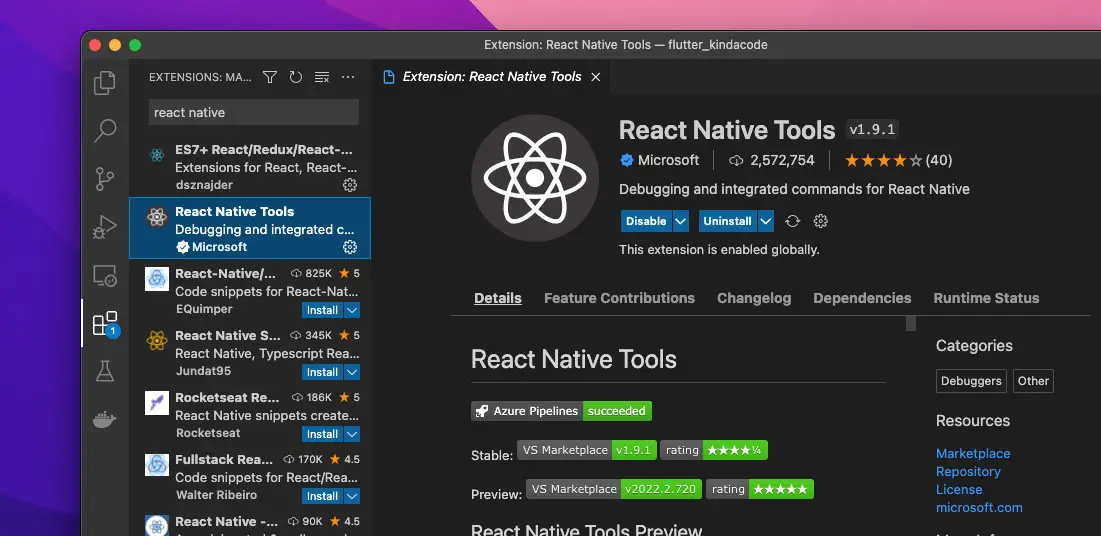
If you cannot achieve the goal, make sure you get the React Native Tools extension installed:

That’s it. Further reading:
- VS Code: How to Disable/Enable Suggestions on Hover
- Prevent VS Code from Auto Formatting Flutter/Dart Code
- Flutter & VS Code: Auto Trigger Hot Reload on Save
- Flutter: Convert UTC Time to Local Time and Vice Versa
- VS Code: How to Pin/Unpin a File (2 Approaches)
- How to Customize Vertical Rulers in VS Code
You can also check out our Visual Studio Code topic page for more tips and tricks to improve your producibility and coding experience.