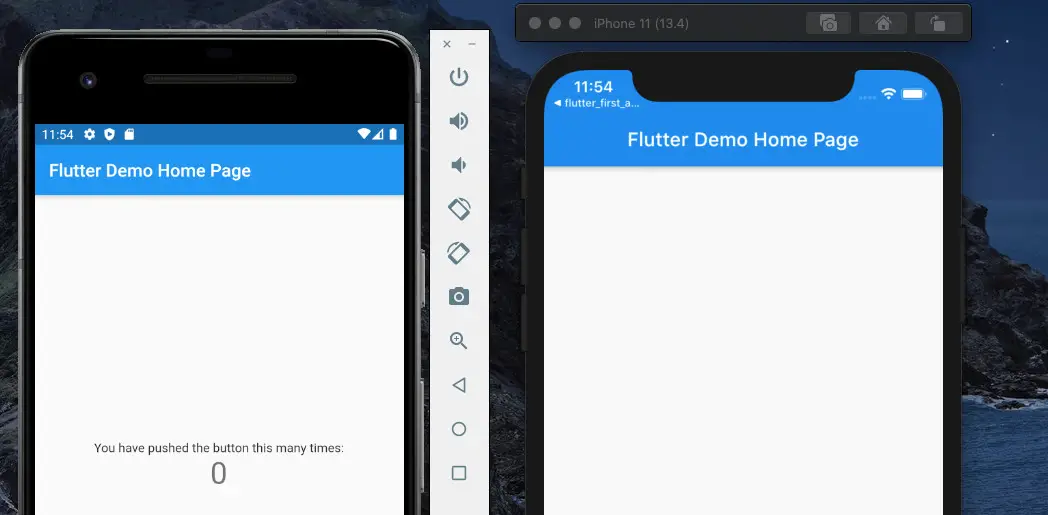
This article shows you how to get rid of the ugly (just my personal thought) debug banner that locates in the top right corners of iOS/Android emulators when you running a Flutter app in the development environment.

The solution is quite simple. Everything you need to do is to go to the lib/main.dart file and set the debugShowCheckedModeBanner property of the MaterialApp class to false (It’s set to true by default).
To set debugShowCheckedModeBanner to false, add this line :
debugShowCheckedModeBanner: false,Example:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Hide the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: HomePage(),
);
}
}
// Other codeFurther reading:
- Create a Custom NumPad (Number Keyboard) in Flutter
- Flutter: GridPaper example
- Best Libraries for Making HTTP Requests in Flutter
- Creating Masonry Layout in Flutter with Staggered Grid View
- Flutter: Creating Custom Back Buttons
- Using IntrinsicWidth in Flutter: Example & Explanation
You can also take a tour around our Flutter topic page and Dart topic page to see the latest tutorials and examples.



















