
This article shows you how to solve a problem when working with the Dismissible widget in Flutter.
The Problem
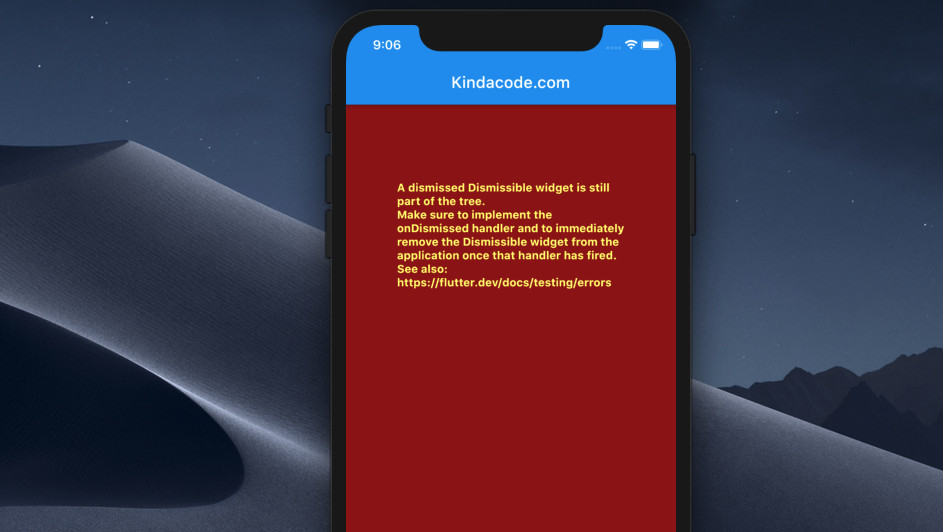
When working with the Dismissible widget in Flutter, you may fall into this error:
A dismissed Dismissible widget is still part of the tree.
Make sure to implement the onDismissed handler and to immediately remove the Dismissible widget from
the application once that handler has fired.Why does it happen?
The reason is that the value passed to the key property isn’t unique or related to the index of each item in a list. These two settings get me in trouble and you should get rid of them:
key: Key(index),key: ValueKey(index),After removing an item from a list, the list will shift the positions of the items and the Dismissible widget cannot recognize the removal of the item.
Solution
The solution is quite simple and all you need to do is set the key property to UniqueKey(), like this:
key: UniqueKey(),That’s it. Hope this helps.
Further reading:
- Flutter: Convert UTC Time to Local Time and Vice Versa
- How to Create a Sortable ListView in Flutter
- Flutter: 2 Ways to Create an Onboarding Flow (Intro Slider)
- Adding and Customizing a Scrollbar in Flutter
- Flutter: Make a “Scroll Back To Top” button
- Flutter Gradient Text Examples
You can also check out our Flutter category page or Dart category page for the latest tutorials and examples.


























This has been giving me a sleepless night. Thank you for helping.
Thankyou 🙂
Thankyou bro
awesome!
thankyouu.
thanks a lot
thank you
Thank you, but now there is another issue, if I dismiss two items too fast, only one of them disappears, and the other reappears, do you know why it happens?
it was quite helpful thanks a lot
I thought i was the only one using the laziness shortcut to create a key. Lol
Very good. Thanks a lot!